问题遇到的现象和发生背景
HTML切换成移动端的时候div盒子变得又窄又长是为什么?变窄我可以理解,但是为什么屏幕越横向压缩,div盒子越变越长,怎么去固定它的高度,强制加了height也没用,但是elementUI的导航却不会变窄变长
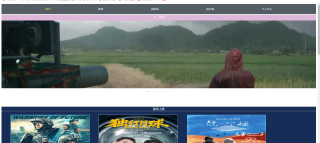
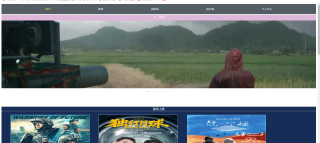
正常PC端浏览器显示:

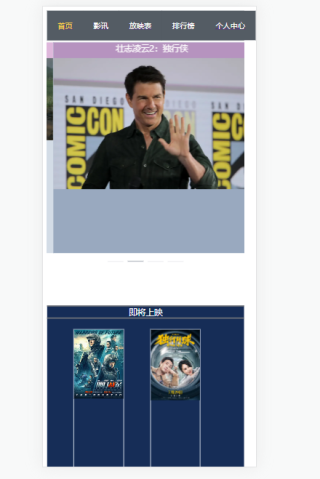
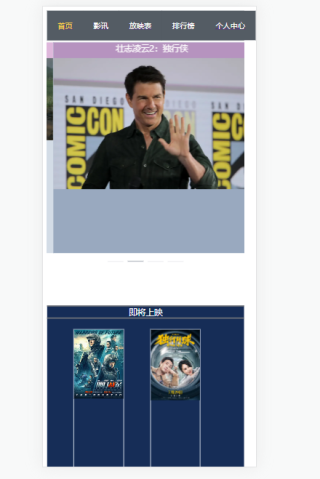
移动端显示:

除了导航栏,其他部分的盒子被拉的很长,我希望它们可以等比例缩放,希望PC端浏览器和移动端浏览器显示一样,应该怎么办?
HTML切换成移动端的时候div盒子变得又窄又长是为什么?变窄我可以理解,但是为什么屏幕越横向压缩,div盒子越变越长,怎么去固定它的高度,强制加了height也没用,但是elementUI的导航却不会变窄变长
正常PC端浏览器显示:

移动端显示:

除了导航栏,其他部分的盒子被拉的很长,我希望它们可以等比例缩放,希望PC端浏览器和移动端浏览器显示一样,应该怎么办?
审查元素看下,你外层的height影响到了