在使用的react版本如下:
使用ant mobile里的走马灯组件 https://mobile.ant.design/zh/components/swiper 展示轮播图,
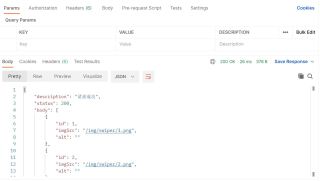
轮播图的接口地址为 http://localhost:8080/home/swiper ,
使用postman测试过接口地址,能成功获取到数据:
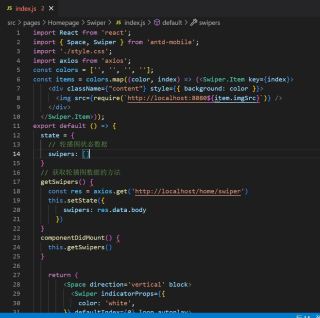
已写的代码如下:
import React from 'react';
import { Space, Swiper } from 'antd-mobile';
import './style.css';
import axios from 'axios';
const colors = ['', '', '', ''];
const items = colors.map((color, index) => (<Swiper.Item key={index}>
<div className={"content"} style={{ background: color }}>
<img src={require(`http://localhost:8080${item.imgSrc}`)} />
</div>
</Swiper.Item>));
export default () => {
state = {
// 轮播图状态数据
swipers: []
}
// 获取轮播图数据的方法
getSwipers() {
const res = axios.get('http://localhost/home/swiper')
this.setState({
swipers: res.data.body
})
}
componentDidMount() {
this.getSwipers()
}
return (
<Space direction='vertical' block>
<Swiper indicatorProps={{
color: 'white',
}} defaultIndex={0} loop autoplay>
{items}
</Swiper>
</Space>
);
};
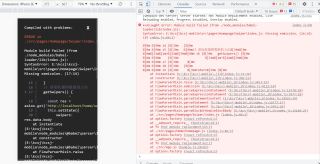
vscode界面显示语法错误:
chrome浏览器报错如下:
请问代码出了什么问题?应该如何修改?