在使用的react版本如下:
数据库已连接成功:
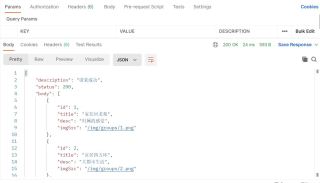
通过postman和浏览器地址栏输入接口地址,均能成功获取到数据:
已写的代码如下:
import React from 'react';
import { Grid } from 'antd-mobile';
import './style.css';
import axios from 'axios';
let arr = [{
p: '家住琶洲',
span: '前景可期',
src: require('./1.jpg')
}, {
p: '家住琶洲',
span: '前景可期',
src: require('./2.jpg')
}, {
p: '家住琶洲',
span: '前景可期',
src: require('./3.jpg')
}, {
p: '家住琶洲',
span: '前景可期',
src: require('./4.jpg')
}]
// export default () => {
export default class Mygroup extends React.Component {
state = {
// 租房小组数据
groups: []
}
// 获取租房小组数据的方法
getGroups() {
const res = axios.get('http://localhost:8080/home/groups',{
params:{
area: 'AREA%7C88cff55c-aaa4-e2e0'
}
})
this.setState({
// groups: res.data.body
})
}
componentDidMount() {
this.getGroups()
}
render() {
return(
<div className='grid'>
<Grid columns={2} gap={4}>
{arr.map((item,index) => {
return (
<Grid.Item key={index}>
<div className='grid-demo-item-block'
onTouchStart={e => e.target.style.backgroundColor = 'gray'}
onTouchEnd={e => e.target.style.backgroundColor = 'white'}
>
<div className='g'>
<p>{item.p}</p>
<span>{item.span}</span>
</div>
<img src={item.src} alt='' />
</div>
</Grid.Item>
)
})}
</Grid>
</div>
)
}
}
目前效果如下:
请问如何才能将四个盒子里的图片、标题以及内容都自动获取到数据库里相对应的数据?
如果有数量众多的盒子需要自动获取相对应的数据,请问有没有更便捷的方法实现想要的效果?