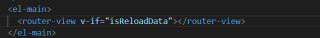
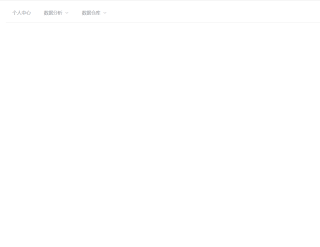
我想让图4的下半部分也就是main部分加入组件按照网上的方法并没有实现,他仍然是整个页面都加载了组件我的导航栏就不见了想了解一下应该如何解决




我想让图4的下半部分也就是main部分加入组件按照网上的方法并没有实现,他仍然是整个页面都加载了组件我的导航栏就不见了想了解一下应该如何解决




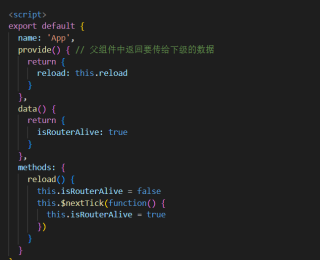
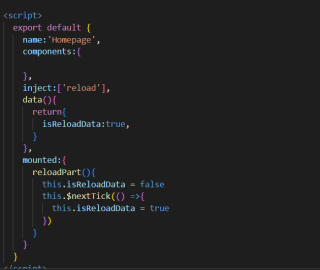
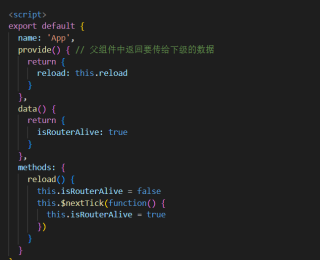
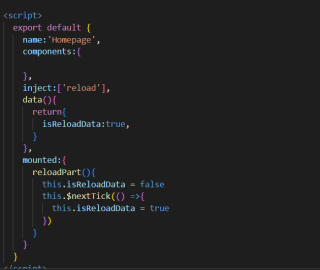
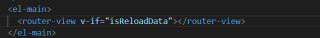
你对视图使用v-if,当为真是显示的视图入口,所有视图内容都加载,当为假时,没有视图入口,视图入口都消失。所以都看不见。以下方法可以试一试
解决方法1:
不采用route-view,直接将两个视图组件都写上去,然后通过v-if 判断
解决方法2:将两个组件写入一个组件,外部除根盒子之外,在跟盒子内加上两个盒子,每个盒子放置不同组件,然后if判断