问题遇到的现象和发生背景
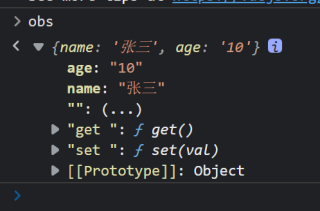
js中Object.defineProperty方法,按下方代码块这样用时,在控制台获取person.name会出现堆栈溢出错误,但是我把代码中Object.defineProperty第二个参数由'name'改成name时,就可以从控制台访问和修改。这是为什么?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="../js/vue.js"></script>
<title>Title</title>
</head>
<body>
<script>
let person={
name:'张三',
number:'123'
}
Object.defineProperty(person,'name',{//当由'name'改为name时就可以通过控制台访问到
get:function(){
return person.name
},
set:function(newValue){
person.name=newValue
},
})
</script>
</body>
</html>