layui插件下拉框数据回显
layui.use(['layer', 'jquery', 'form'], function() {
var form = layui.form;
var layer = layui.layer;
var $ = layui.jquery;
var row = parent.row; //获取父页面的全局变量
//监听form表单提交事件
$.ajax({
type: "POST",
url:"http://localhost:8080/staff/alllist",
dataType:"json",
success: function (res) {
var arr = Object.keys(res.data);
console.log(arr)
for (let i = 0; i < arr.length; i++) {
$("#sname").append(new Option(res.data[i].sname,res.data[i].sname));
}
form.render('select');
}
})
//...............回显功能
form.val("updateMaterialForm", row) //设置表单元素的value值
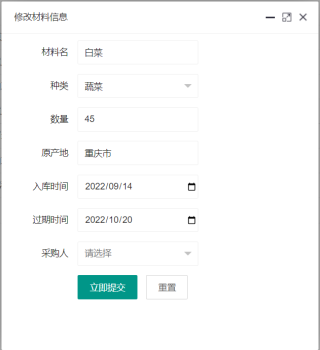
采购人一栏是有数据的,但是由于我这里用的是将后端查询到的数据渲染到select选项中。就导致下拉框的回显失灵了

最初尝试过通过if查询将row.sname利用document.getElementById("id").value方法赋值,但是试了下没有用。
我认为应该可以在渲染时加一行代码,当select下拉框里某选项被选中时设置状态并回显value。
