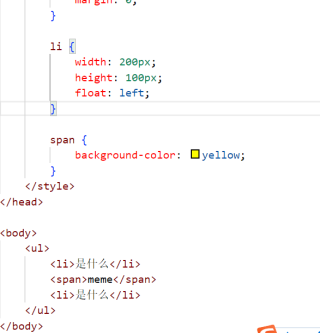
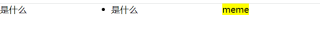
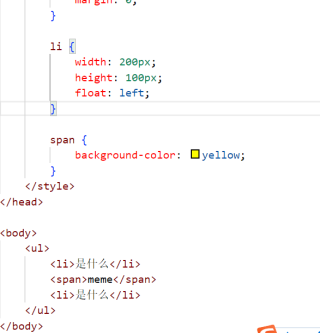
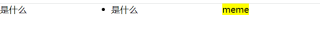
当给块级元素加了浮动,两个块级元素之间有行内元素,行内元素未加浮动,这个时候,为什么会在两个块元素后面


当给li加了浮动,脱离文档流,不占空间,span未加浮动,但属于行内元素 这个时候span为什么不在第一个li后面,而是去了最后
当给块级元素加了浮动,两个块级元素之间有行内元素,行内元素未加浮动,这个时候,为什么会在两个块元素后面


当给li加了浮动,脱离文档流,不占空间,span未加浮动,但属于行内元素 这个时候span为什么不在第一个li后面,而是去了最后
 关注
关注"一浮全浮"原则,同时,给元素浮动后,它会具有行内块元素的特性。你给这个span,没有加浮动,他当然不会向左浮动呀,两个li往左浮动,span元素是行内元素,所以不换行,跟在他们后面哇!
关于浮动,我的这篇博客总结的特别详细,你可以看看,一定会对你有所帮助的:
https://blog.csdn.net/qq_57421630/article/details/122792117
有帮助的话采纳一下哦!