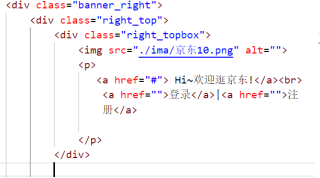
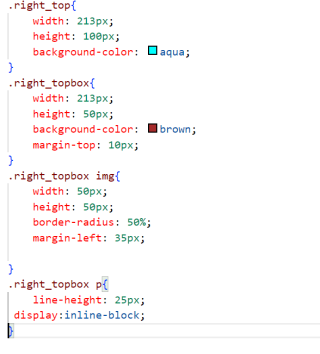
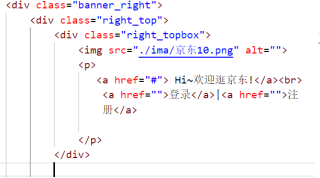
行内块元素与图片位置是怎么样的,


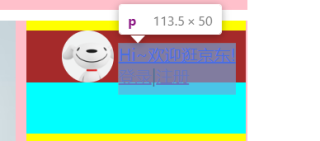
当我改变了p标签的属性为行内块元素,图片后面有空间,是在图片后面,但为什么p标签距离外部盒子顶部有一块距离,为什么会下来呢
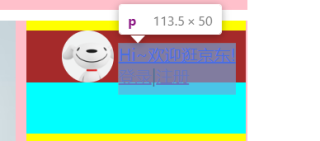
效果如下

行内块元素与图片位置是怎么样的,



 关注
关注图片默认与文字的基线对齐,这是和css 中 vertical - align 属性应用有关,请看我总结的这篇博客!
https://blog.csdn.net/qq_57421630/article/details/122923301
有帮助的话采纳一下哦!,回答的您的上个问题还么采纳呢。
