webpack 使用 vue-loader 打包 vue单文件时报错
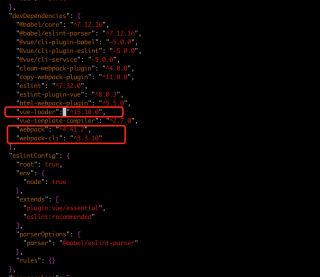
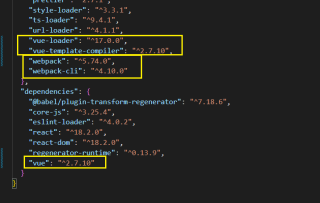
webpack vue vue-loader 相关版本

// 为了避免干扰删除了其他一部分代码
const path = require('path');
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
const { DefinePlugin } = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const CopyPlugin = require("copy-webpack-plugin");
// const VueLoaderPlugin = require('vue-loader/lib/style-compiler');
// const {VueLoaderPlugin} = require('vue-loader/dist/index.js')
const { VueLoaderPlugin } = require('vue-loader')
module.exports = {
mode: 'development',
devtool: 'source-map',
entry: "./src/main.js",
output: {
filename: "build.js",
path: path.resolve(__dirname, "./build")
},
module: {
rules: [
{
test: /\.less$/,
use: [
"style-loader",
{
loader: "css-loader",
options: {
importLoaders: 2
}
},
"postcss-loader",
"less-loader"
]
},
{
test: /\.vue$/,
use: "vue-loader"
}
],
},
plugins: [
new VueLoaderPlugin()
],
}
vue文件内容
<template>
<div>123</div>
</template>
<script>
export default {
}
</script>
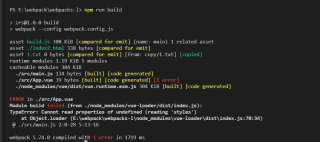
运行结果及报错内容

PS E:\webpack\webpacks-l> npm run build
zrs@1.0.0 build
webpack --config webpack.config.js
asset build.js 308 KiB [compared for emit] (name: main) 1 related asset
asset ./index2.html 338 bytes [compared for emit]
asset 1.txt 0 bytes [compared for emit] [from: copy/1.txt] [copied]
runtime modules 1.19 KiB 5 modules
cacheable modules 304 KiB
./src/main.js 134 bytes [built] [code generated]
./src/App.vue 39 bytes [built] [code generated] [1 error]
./node_modules/vue/dist/vue.runtime.esm.js 304 KiB [built] [code generated]
ERROR in ./src/App.vue
Module build failed (from ./node_modules/vue-loader/dist/index.js):
TypeError: Cannot read properties of undefined (reading 'styles')
at Object.loader (E:\webpack\webpacks-l\node_modules\vue-loader\dist\index.js:70:34)
@ ./src/main.js 2:0-28 5:13-16
webpack 5.74.0 compiled with 1 error in 1719 ms
我的解答思路和尝试过的方法
一。不导入vue文件 打包正常
二.降低vue-loader版本 打包报错
我想要达到的结果
正常打包
并且告知报错原因 以及解决办法