这是别人做出来的效果

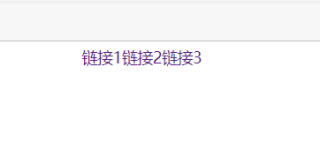
这是我做出来的效果

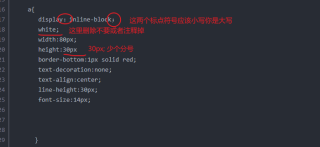
这是我编写的语言
<title>my style</title>
<style>
*{
padding:0;
margin:0;
}
#nav{
width:300px;
margin:0 auto;
font-size:0;
}
a{
display:inline-block;
white;
width:80px;
height:30px
border-bottom:1px solid red;
text-decoration:none;
text-align:center;
line-height:30px;
font-size:14px;
}
</style>
</head>
<body>
<div id="nav">
<a href="#">链接1</a>
<a href="#">链接2</a>
<a href="#">链接3</a>
</div>
</body>
</html>
这是别人编写的语言
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
padding: 0;
margin:0;
}
#nav{
margin: 0 auto;
width: 300px;
font-size: 0;
}
a{ /*否则无法设置高度宽度等*/
display: inline-block;
/*盒子的样式*/
width: 80px;
height: 30px;
border-bottom: 1px solid red;
/*超链接文本*/
font-size: 14px;
text-align: center;
line-height: 30px;
text-decoration: none;
}
}
/*父元素定义font-size:0 去掉行内块元素水平方向空白;子元素定义vertical-align 属性去掉行内块元素垂直方向空白*/
</style>
</head>
<body>
<div id="nav">
<a href="#">链接1</a>
<a href="#">链接2</a>
<a href="#">链接3</a>
</div>
</body>
</html>
实在时找不出问题在哪里了 ,希望友友们可以帮我看一下,谢谢