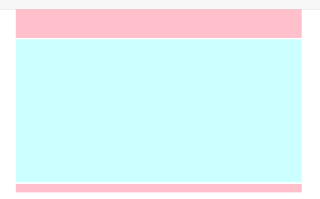
这是呈现出来的效果

这是我编写的语言
}
<DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>盒子</title>
<style>
*{
padding:0;
margin:0;
}
#container{
width:1000px;
height:500px;
margin:0 auto;
}
#header{
height:100px;
background:pink;
margin-bottom:5px;
}
#main{
height:500px;
background:#cff;
margin-bottom:5px;
}
#footer{
height:30px;
background:pink;
</style>
</head>
<body>
<div id="container">
<div id="header"></div>
<div id="main"></div>
<div id="footer"></div>
</div>
</body>
</html>
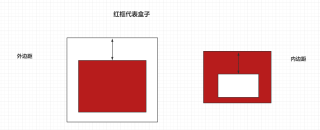
问题1:对于样式的设置中header,main中的margin-bottom部分我之前有想过为什么不是padding-bottom,后面觉得时因为这只是三个盒子,所以才要对header,main设置为margin-bottom,请问这个思路是对的吗?
/*
盒子模型一直学的不好,谢谢大家了*/