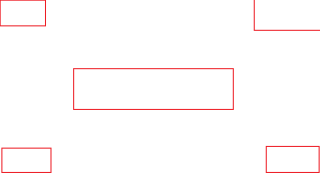
css如何实现将4个盒子分别放在浏览器的4个角落呢?并且浏览器居中还放有一个盒子?

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="box-1" class="box">1</div>
<div id="box-2" class="box">2</div>
<div id="box-3" class="box">3</div>
<div id="box-4" class="box">4</div>
<div id="box-5" class="box">5</div>
</body>
</html>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
width: 100vw;
height: 100vh;
}
.box {
width: 200px;
height: 200px;
background-color: red;
position: absolute;
}
#box-1 {
top: 0;
left: 0;
}
#box-2 {
top: 0;
right: 0;
}
#box-3 {
bottom: 0;
left: 0;
}
#box-4 {
bottom: 0;
right: 0;
}
#box-5 {
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>