急需一个会DJango的伙伴协助完成一个简单的CRUD,现在卡在如何修改数据库内容!可以援助的请私信!
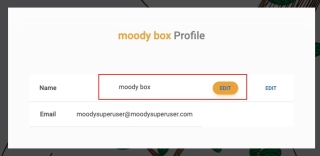
目的是点击黄色的edit以后,可以更改moody box这个名字。

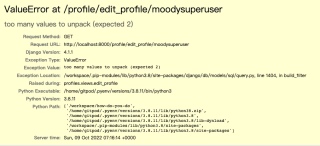
但是,现在除了以下的error, 我的urls 也不对,我无法修改database中要想修改的东西
error

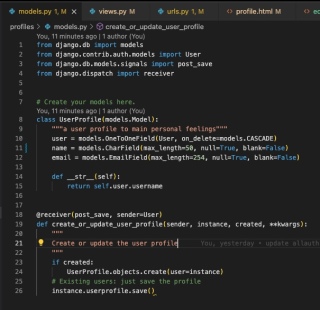
model

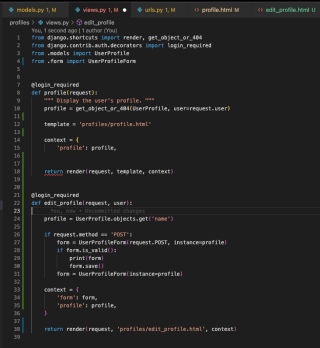
views

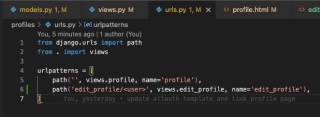
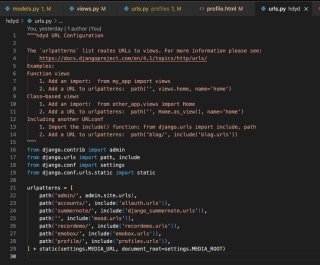
urls


template
{% extends "base.html" %}
{% load crispy_forms_tags %}
{% load static %}
{% block content %}
<!--Main Navigation-->
<header>
{% include 'mood/nav.html' %}
<!-- Background image -->
<div id="intro" class="p-5 text-center bg-image shadow-1-strong ">
<div class="mask bg-color ">
<div class="d-flex justify-content-center align-items-center h-100">
<div class="px-4 bg-light bg-gradient text-black-50">
<div class="my-4"></div>
<h4 class="border border-light my-4 p-4">
<span class="text-warning">{{ profile.name }}</span>
Profile
</h4>
<form
action="{% url 'edit_profile' user %}"
method="POST"
enctype="multipart/form-data"
class="my-4 p-4"
>
{% csrf_token %}
<table class="table align-middle mb-0 bg-white">
<tbody>
<tr>
<!-- Name -->
<th>Name</th>
<td>
<p class="fw-normal mb-1">{{ profile.name }}</p>
</td>
<!-- Action -->
<td>
<button type="button" class="btn btn-warning btn-sm btn-rounded">
<a href="{% url 'edit_profile' user %}">Edit</a>
</button>
</td>
<td>
<!-- Button trigger modal -->
<button
type="button"
class="btn btn-link btn-sm btn-rounded"
data-mdb-toggle="modal"
data-mdb-target="#exampleModal"
>
Edit
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Edit Profile</h5>
<button type="button" class="btn-close" data-mdb-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<div class="col-12">
name: {{ form.as_p}}
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-mdb-dismiss="modal">Close</button>
<button type="submit" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
</td>
</tr>
</tbody>
</table>
</form>
<div class="my-4"></div>
</div>
</div>
</div>
</div>
<!-- Background image -->
</header>
<hr class="m-0" />
{% include 'mood/footer.html' %}
{% endblock %}
