今天在写一个js控制背景图片的练习的时候,发现了一个疑问,因为是自学,没人解答(哭死)
js代码如下:
var img = document.querySelector('.box').querySelectorAll('img');
for (var i = 0; i < img.length; i++) {
img[i].onclick = function () {
document.body.style.backgroundImage = 'url(' + this.src + ')';
}
}
就是点击图片更换背景的功能
一开始我用的并不是'this.src',而是’img[i].src'
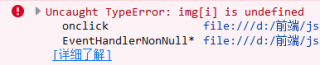
然而显示未定义,报错如下:

我是觉得这两者在这个代码里面不是一样的吗?为什么会报错呢?
