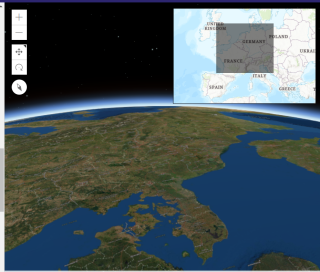
这是一个三D视图(mainview)和一个2D视图(overview)的一个结合,意思是3D视图在窗口显示的区域在2D视图会显示一样的平面区域,这段代码应该是两个view的数据交互,但是有的东西还没学,有UU可以帮我做一些简单的注释吗
const extentDebouncer = promiseUtils.debounce(() => {
if (mainView.stationary) {
mapView.goTo({
center: mainView.center,
scale:
mainView.scale *
2 *
Math.max(
mainView.width / mapView.width,
mainView.height / mapView.height
)
});
}
});
function setup() {
const extent3Dgraphic = new Graphic({
geometry: null,
symbol: {
type: "simple-fill",
color: [0, 0, 0, 0.5],
outline: null
}
});