问题遇到的现象和发生背景
最近学习web程序设计,和学长讨要了几个例题
其中一个是题目是这样的:
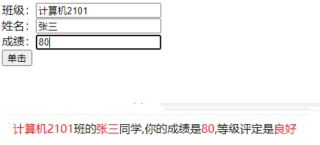
1.设计网页表单,有文本框输入班级、姓名、成绩、提交按钮
2.单击提交按钮, 获得填写信息
3.显示xx班的xx同学,你的成绩是xx,等级评定是xx(优、良、中、及格、不及格)
于是前后改了好几次代码,最后改成了下面这个样子
用代码块功能插入代码,请勿粘贴截图
<html>
<head>
<meta http-equiv="Content-type"Content="text/HTML;charset=UTF-8"/>
<title>作业4</title>
</head>
<body>
<form name="f1">
班级<input type="text"name="a">
<br>
姓名<input type="text"name="b">
<br>
成绩<input type="text"name="c">
<br>
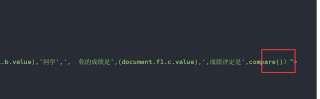
<input type="button"value="单击"onclick="document.write((document.f1.a.value),'班的',(document.f1.b.value),'同学',', 你的成绩是',(document.f1.c.value),',成绩评定是',compare())">
</form>
<script type="text/javascript">
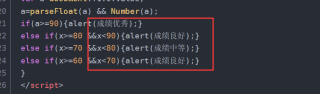
function compare(){
var a=document.f1.c.value;
a=parseFloat(a) && Number(a);
if(a>=90){alert(成绩优秀);}
else if(x>=80 &&x<90){alert(成绩良好);}
else if(x>=70 &&x<80){alert(成绩中等);}
else if(x>=60 &&x<70){alert(成绩良好);}
}
</script>
</body>
</html>
运行结果及报错内容
网页运行后只能显示表单并可以填写,按钮是没反应了
我的解答思路和尝试过的方法
我个人认为是js代码编写有问题,但无论是塞document还是alert全都没反应
我想要达到的结果
求解代码应该怎么改才能获得学长发给我的图例呢