使用vue的脚手架,在vue组件使用swiper没有效果
所有图片都出现了

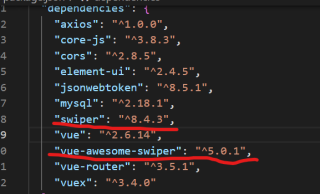
swiper的版本

组件
<template>
<div class="swiper-size">
<swiper :options="swiperOption">
<swiper-slide v-for="(slide, index) in bannerImg" :key="index">
<img class="swiperimg" :src="slide" alt="" />
</swiper-slide>
<div class="swiper-pagination" slot="pagination"></div>
<div class="swiper-button-prev" slot="button-prev"></div>
<div class="swiper-button-next" slot="button-next"></div>
</swiper>
</div>
</template>
<script>
export default {
data() {
return {
swiperOption: {
pagination: {
el: ".swiper-pagination",
},
autoplay: true,
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
loop:true
},
bannerImg: [
require("../../../assets/slideShow/j1.jpg"),
require("../../../assets/slideShow/j2.jpg"),
require("../../../assets/slideShow/j3.jpg"),
require("../../../assets/slideShow/j4.jpg"),
],
};
},
};
</script>
<style scoped>
.swiperimg {
width: 100%;
height: 350px;
}
.swiper-size {
margin-top: 15px;
}
</style>
main.js
import Vue from 'vue'
import App from './App.vue'
import './plugins/element.js'
import router from './router'
import './assets/css/common.css'
import './router/permission'
import store from './store'
import "./utils/init"
import VueAwesomeSwiper from 'vue-awesome-swiper'
// import style
import 'swiper\\swiper-bundle.css'
Vue.use(VueAwesomeSwiper)
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')

