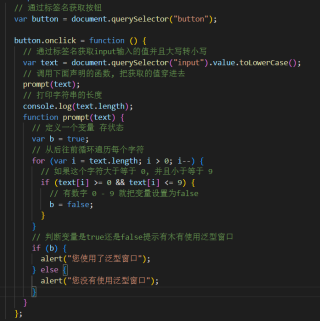
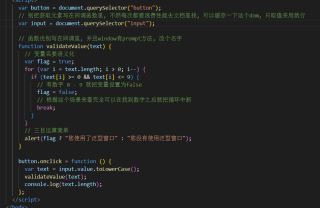
求具体分析分析各行到底是什么意思,多谢!
var button = document.querySelector('button')
button.onclick = function(){
var text = document.querySelector('input').value.toLowerCase()
prompt(text)
console.log(text.length)
function prompt(text){
var b = true
for(var i=text.length;i>0;i--){
if(text[i]>=0 && text[i]<=9){
b = false
}
}
if(b){
alert("您使用了泛型窗口")
}else{
alert("您没有使用泛型窗口")
}
}
}