问题遇到的现象和发生背景
我这边做了一个根据后端返回的id来做个生成条形码的功能
后端返回的只有一个id
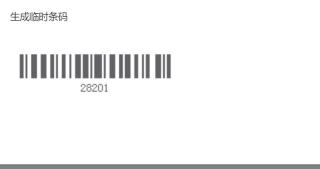
大概最后效果是这样的

效果还可以,然后后面不怎么满意,因为就展示了一个id,后面我想再加一个数量和零件号
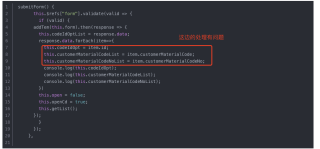
然后照着之前的逻辑写了一下.之前是只返回一个id代码是这样的
submitForm() {
this.$refs["form"].validate(valid => {
if (valid) {
addTem(this.form).then(response => {
this.codeIdOpt = response.data;
console.log(this.codeIdOpt)
this.open = false;
this.openCd = true;
this.getList();
});
}
});
},
这个response.data就只有一个id数据,所以直接赋值是没问题的
然后我改成了这样
submitForm() {
this.$refs["form"].validate(valid => {
if (valid) {
addTem(this.form).then(response => {
this.codeIdOptList = response.data;
response.data.forEach(item=>{
this.codeIdOpt = item.id;
this.customerMaterialCodeList = item.customerMaterialCode;
this.customerMaterialCodeNoList = item.customerMaterialCodeNo;
console.log(this.codeIdOpt);
console.log(this.customerMaterialCodeList);
console.log(this.customerMaterialCodeNoList);
})
this.open = false;
this.openCd = true;
this.getList();
});
}
});
},
里面多了3个值
前期我的条形码是这样写的
<el-dialog :title="title" :visible.sync="openCd" width="1000px" append-to-body>
<div id="demo">
<div v-for="(item) in this.codeIdOpt" style="display: inline-block;width:480px; height:166px;font-size: 110px">
<barcode :value="item" :options="barcode_option" style="width: 90%;height: 100%"></barcode>
</div>
</div>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="handleView">下载</el-button>
<el-button @click="cancelCd">取 消</el-button>
</div>
</el-dialog>
我一个不明白的是,无论我改之前或者之后,都是返回了一个codeIdOpt的数组,条形码循环也是在这一个里面循环
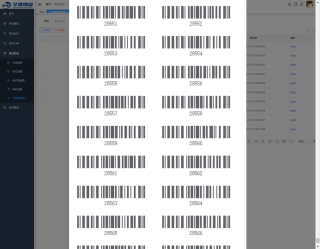
为啥我改了之后

条形码是一下子生成了几万多个(我的id现在已经快用到了2万8千左右,之前返回28000的话就只生成一个28000这个条形码)
现在是生成了1-28000,有点无语
第二问题就是在不改变原有样式的情况,我想在刚刚那个条形码上面加2个数据,这个该怎么实现呢
我这里的demo是封装好的js,用于生成pdf的功能
handleView() {
htmlToPdf.downloadPDF(document.querySelector('#demo'), '我的PDF');
},
用代码块功能插入代码,请勿粘贴截图
我想要达到的结果
以上问题还请大家解惑一下,谢谢