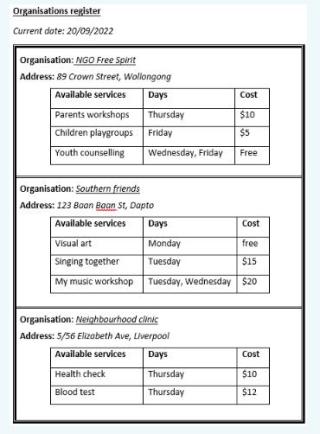
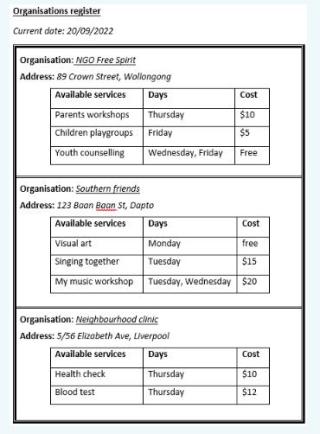
图一是包含以下注册表记录的 JSON 文件

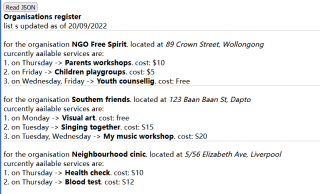
图二用一个按钮“读取 JSON”编写 html 文件。当用户单击该按钮时,将进行 AJAX 调用以获取在图一中创建的 JSON 文件(注册记录)。接收到的 JSON 应解析为一个脚本对象,并且该脚本对象应以下列格式显示在网络上:

(注意粗体和斜体),实在是不会做,想求个代码自己研究
图一是包含以下注册表记录的 JSON 文件


假设你的json返回格式如下,假设json文件名为data.json:
{"titke":"Organisations register","Current_date":"20/09/2022","attr":[{"Organisation":"NGO Free Spirit","Address":"89 Crown Street, Wollongong","data":[{"Available":"Parents workshops","Days":"Thursday","Cost":"$10"},{"Available":"Children playgroups","Days":"Friday","Cost":"$5"},{"Available":"Youth counsellig","Days":"Wednesday, Friday","Cost":"Free"}]},{"Organisation":"Southem friends","Address":"123 Baan Baan St, Dapto","data":[{"Available":"Visual art","Days":"Monday","Cost":"free"},{"Available":"Singing together","Days":"Tuesday","Cost":"S15"},{"Available":"My music workshop","Days":"Tuesday, Wednesday","Cost":"S20"}]},{"Organisation":"Neighbourhood cinic","Address":"5/56 Elizabeth Ave, Liverpool","data":[{"Available":"Health check","Days":"Thursday","Cost":"S10"},{"Available":"Blood test","Days":"Thursday","Cost":"S12"}]}]}
那么可以使用以下方法实现:
<input type="button" id="qwq" value="Read JSON">
<div id="list">
</div>
<script src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
<script>
$("#qwq").on('click',function(){//qwq 是点击按钮的ID
$.ajax({
//请求方式
type:'POST',
//发送请求的地址
url:'data.json',
//服务器返回的数据类型
dataType:'json',
//发送到服务器的数据,对象必须为key/value的格式,jquery会自动转换为字符串格式
success:function(data){
//请求成功函数内容
var htmlstr='';
htmlstr+='<div style="font-weight:bold;">'+data.titke+'</div>';
htmlstr+='<div>list s updated as of '+data.Current_date+'</div>';
listobj=data.attr;//data.list 是你后端返回的josn数据,存在list里面
for(var i in listobj){
htmlstr+='<div style="border-top:1px solid #CCC;padding-top:20px">';
htmlstr+='<div>for the organisation <span style="font-weight:bold;">'+listobj[i].Organisation+'</span>. located at <i>'+listobj[i].Address+'</i></div>';
htmlstr+='<div>curcently aailable services are:</div>';
for(var j in listobj[i].data){
htmlstr+='<div>'+(parseInt(j)+1)+'. on '+listobj[i].data[j].Days+' -> <span style="font-weight:bold;">'+listobj[i].data[j].Available+'</span>. cost: '+listobj[i].data[j].Cost+'</div>';
}
}
$('#list').html(htmlstr);//获取的数据组合成你要的格式以后复制到表格里面去
},
error:function(jqXHR){
//请求失败函数内容
}
})
})
</script>
效果如下: