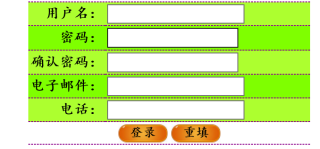
我想把用户名后面的输入框框取消掉 要怎么取消
还有最下面的虚线取消
他的框框长度text 和password的长度不一样

.tdb{ text-align: right;}
.tda{ text-align: center;}
.tdc{ text-align: left;}
td{ text-align: left;
border-top: none;
border-left: none;
border-right: none;
border-bottom: none ;
border-bottom-width: 1px;
border-bottom-style: dashed;
border-bottom-color: darkmagenta;
}
.picbutton{ border-width: 0px;
padding: 0px;
margin: 0px;
width: 55px;
height: 20px;
background-image:url(../img/button.png);
font-size: 14px;}
.ziti{
font-family: "楷体";
font-weight: bold;
}
.shuru{
border-top: none;
border-left: none;
border-right: none;
border-bottom-width: 1px;
border-bottom-style: dashed;
border-bottom-color: darkmagenta;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格表单练习</title>
<link rel="stylesheet" type="text/css" href="css/tdstyle.css"/>
</head>
<body>
<form action="" method="get">
<table border="0" cellspacing="0" cellpadding="2" align="center" >
<tr><td colspan="2"><img src="img/1000phone.jpg" height="40" width="300" align="center"/></td></tr><br />
<tr bgcolor=greenyellow>
<td class="tdb ziti">用户名:</td>
<td><input type="text" name="stuname"size="15" /></td>
</tr><br />
<tr bgcolor=chartreuse>
<td class="tdb ziti">密码:</td>
<td><input type="password" name="tlphone" size="15" /></td>
</tr><br />
<tr bgcolor=greenyellow>
<td class="tdb ziti">确认密码:</td>
<td><input type="password" name="tlphone" size="15"/>
</td>
</tr><br />
<tr bgcolor=chartreuse>
<td class="tdb ziti">电子邮件:</td>
<td><input type="text" name="dianziyoujian" size="15" </td>
</tr><br />
<tr bgcolor=greenyellow>
<td class="tdb ziti">电话:</td>
<td><input type="text" name="dianhua" size="15" </td>
</tr><br />
<tr>
<td colspan="2" class="tda" >
<input type="submit" value="登录"class="picbutton ziti" border=bottom: none />
<input type="reset" value="重填"/class="picbutton ziti">
</td>
</tr>
</table>
</form>
</body>
</html>
