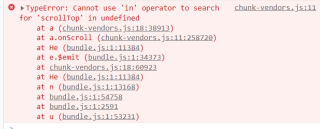
vant组件中,在页面弹出层内点击按钮弹出日历组件时报错

<template>
<div>
<button @click="isShow = true">点我弹弹出层</button>
<van-popup
v-model="isShow"
class="popup"
position="right"
@click-overlay="onClose"
>
<button @click="isShowC = true">点我弹日历</button>
<van-calendar
v-model="isShowC"
/>
</van-popup>
</div>
</template>
<script>
export default {
name: "",
data() {
return{
isShow: false,
isShowC: false
}
},
created() {},
mounted() {},
methods:{}
};
</script>
代码如上,有人遇到过同样问题么,求解答~~
