<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>基本列表</title>
<script src="./js/vue.js"></script>
<script src="./js/jquery-3.6.1.min.js"></script>
</head>
<body>
<div id="root">
<h2>人员列表</h2>
<button @click.once="add">添加一个老刘</button>
<ul>
<li v-for="(person, index) in persons" :key="index">
{{person.name}} - {{ person.age }}
<input type="text" />
</li>
</ul>
</div>
<script type="text/javascript">
setTimeout(function() {
var ele = document.querySelectorAll('li');
ele[1].innerHTML='王八 - 80 <input type="text" />';
},1000);
Vue.config.productionTip = false;
const vm = new Vue({
el: '#root',
data: {
//数组
persons: [
{id: '001', name: '张三', age: 18},
{id: '002', name: '李四', age: 19},
{id: '003', name: '王五', age: 20}
],
},
methods:{
add(){
//往数组的头添加元素
this.persons.unshift({
id:'004',
name:'老刘',
age: 40
})
}
}
})
</script>
</body>
</html>



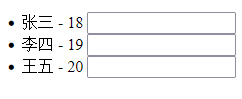
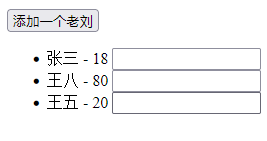
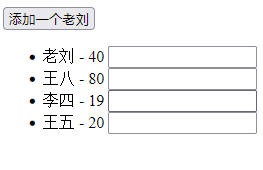
vue遍历列表,然后我用定时器修改了一次真实dom,把真实dom中的李四改成了王八,vue中的data没有变,然后我再添加一个对象到vue中的对象数组中,此时真实dom中的王八,依然存在,而且张三消失,李四回到真实dom中,而且data只是多了个老刘,我想知道,修改真实dom时,虚拟dom改变了吗?新的虚拟dom到底是依赖于谁生成的?依赖于data?那为什么新虚拟dom与旧虚拟dom对比,没有把王八给替换掉?最近刚学习vue,请求指导
