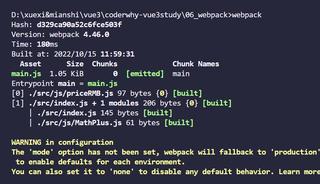
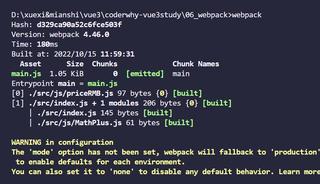
在全局安装的webpack可以正常打包
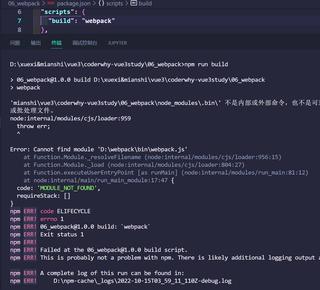
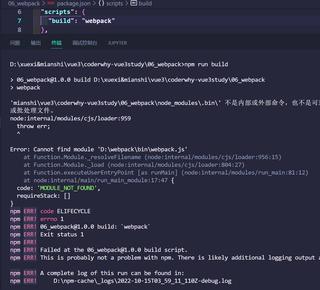
但是在局部安装的webpack打包就会报错

直接输入webpack,使用的是c盘下的全局依赖,可以正常打包

npm run build 在package.json里设置了build:webpack,应该可以使用局部依赖的,
但是还是报错
不知道为啥会从根目录下寻找webpack.cmd文件

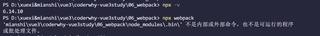
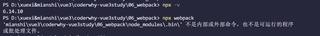
npx webpack也是使用局部依赖的webpack,还是不行
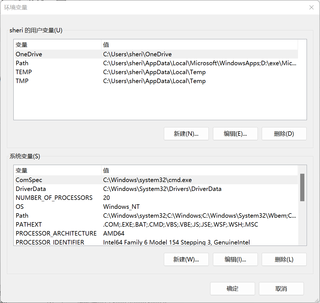
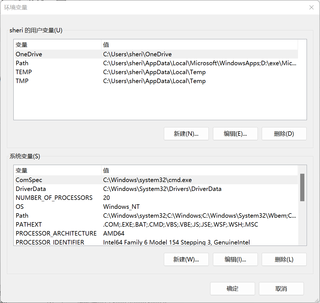
环境变量如下

在全局安装的webpack可以正常打包
但是在局部安装的webpack打包就会报错



环境变量如下

删除node_modules,和package.json.lock文件,再重新install,再执行下,执行完看看node_modules下有没.bin文件夹,里面有没webpack