
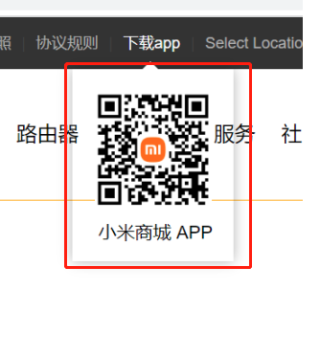
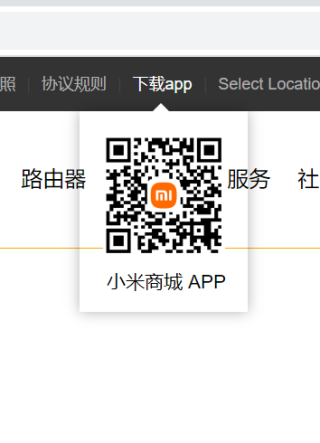
这是怎么回事?为什么二维码可以挡住,其地方挡不住下面的文字?
是层级上的问题吗?怎么解决?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="CSS Tools Reset CSS.css">
<link rel="stylesheet" href="./css/all.css">
<link rel="stylesheet" href="./topbar.css">
<link rel="stylesheet" href="./base.css">
<link rel="stylesheet" href="./header.css">
</head>
<body>
<!-- 创建一个外部大容器topbar-wrapper来包裹里面的真正内容topbar,宽度铺满全屏的是外部大容器topbar-wrapper,里面有一个真正的内容topbar
,topbar内再细分为好几部分
-->
<!-- 外部大容器 -->
<div class="topbar-wrapper">
<!-- 内容主体 -->
<div class="topbar w clearfix">
<!-- 细分内容 -->
<ul class="left-topbar">
<li><a href="javascript:;">小米官网</a></li>
<li class="line">|</li>
<li><a href="javascript:;">小米商城</a></li>
<li class="line">|</li>
<li><a href="javascript:;">MIUI</a></li>
<li class="line">|</li>
<li><a href="javascript:;">loT</a></li>
<li class="line">|</li>
<li><a href="javascript:;">云服务</a></li>
<li class="line">|</li>
<li><a href="javascript:;">天星数科</a></li>
<li class="line">|</li>
<li><a href="javascript:;">有品</a></li>
<li class="line">|</li>
<li><a href="javascript:;">小爱开放平台</a></li>
<li class="line">|</li>
<li><a href="javascript:;">企业团购</a></li>
<li class="line">|</li>
<li><a href="javascript:;">资质证照</a></li>
<li class="line">|</li>
<li><a href="javascript:;">协议规则</a></li>
<li class="line">|</li>
<li><a href="javascript:;" class="app">
下载app
<div class="qrcode">
<img src="./download.png" width="90px">
<span>小米商城 APP</span>
</div>
</a></li>
<li class="line">|</li>
<li><a href="javascript:;">Select Location</a></li>
</ul>
<!-- 购物车细分框 -->
<ul class="shopping-cart">
<li><a href="javascript:;" class="clip-part">
<i class="fas fa-shopping-cart"></i>
购物车(0)
</a>
<div class="drop-down-box">
<span>购物车中还没有商品,赶紧选购吧!</span>
</div>
</li>
</ul>
<!-- 用户登录细分框 -->
<ul class="user-info">
<li><a href="javascript:;">登录</a></li>
<li class="line">|</li>
<li><a href="javascript:;">注册</a></li>
<li class="line">|</li>
<li><a href="javascript:;">消息通知</a></li>
</ul>
</div>
</div>
<div class="header-wrapper">
<div class="header w clearfix">
<div class="logo">
<!-- logo比较重要,所以一般都会放到h1当中 -->
<h1 title="小米官网">
<!-- h1里面一般都会写一个title -->
<!-- 超链接里“/”表示跳转到主页 -->
<a href="/" class="mi">
<img src="./logo-mi2.png" alt="小米官网" width="55px" height="55px">
</a>
</h1>
</div>
<div>
<div class="nav-wrapper">
<ul class="nav">
<li><a href="javascript:;" class="all">全部商品分类</a></li>
<li><a href="javascript:;">小米手机</a></li>
<li><a href="javascript:;">Redmi红米</a></li>
<li><a href="javascript:;">电视</a></li>
<li><a href="javascript:;">笔记本</a></li>
<li><a href="javascript:;">家电</a></li>
<li><a href="javascript:;">路由器</a></li>
<li><a href="javascript:;">智能硬件</a></li>
<li><a href="javascript:;">服务</a></li>
<li><a href="javascript:;">社区</a></li>
</ul>
</div>
</div>
<div class="searching">
</div>
</div>
</div>
</body>
</html>