练习产品模块时遇到了问题
想要达到的结果:
鼠标离开时:

盒子链接按设置依次排列
鼠标放盒子上时:

盒子链接有上抬效果和阴影效果
html代码如下:
<div class="rightbox">
<a href="#" class="shangpai"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#" class="xiapai"></a>
<a href="#" class="xiapai"></a>
<a href="#" class="xiapai"></a>
<a href="#" class="xiapai"></a>
</div>
css代码如下:
* { /*清除网页边距*/
padding: 0;
margin: 0;
}
body { /*设置网页背景颜色*/
background-color: #f5f5f5;
}
.rightbox { /*设置大盒子属性*/
width: 992px;
height: 616px;
background-color: purple; /*设置颜色方便观察位置大小*/
margin: 57px auto;
}
a { /*设置盒子链接属性*/
display: block;
width: 234px;
height: 260px;
background-color: #fff;
padding: 20px 0;
float: left; /*浮动*/
margin-left: 14px;
text-decoration: none;
}
a:hover { /*鼠标放链接上时出现阴影*/
box-shadow: 0 13px 50px 3px rgba(0,0,0,.3);
}
.shangpai { /*配合阴影添加上抬效果*/
margin-top: 2px;
}
.shangpai:hover { /*上排不OK*/
margin-top: 0;
}
.xiapai { /*配合阴影添加上抬效果*/
margin-top: 14px;
}
.xiapai:hover { /*下排四个是OK的*/
margin-top: 12px;
}
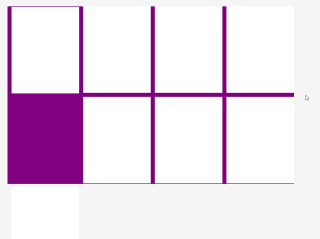
运行结果:
鼠标离开时:

上排盒子链接排版正常,但下排盒子链接会被挤出大盒子
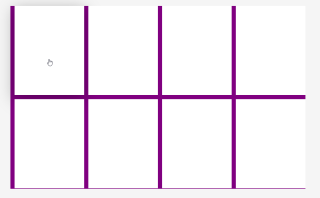
鼠标放盒子上时:

上排盒子链接有上抬效果和阴影效果,下排盒子恢复理想排版,但移开鼠标后下排仍会被挤出大盒子
应该是这里的2px导致的问题,但不知如何解决
.shangpai { /*配合阴影添加上抬效果*/
margin-top: 2px;
}
