想通过methods 里的点击事件改变creat页面的渲染。
created:function(){
function classfy(index){
switch(index){
case 0:dishes = this.bigDishes.recommend;
break;
case 1:dishes = this.bigDishes.specile;
break;
case 2:dishes = this.bigDishes.chinesemeal;
break;
}
}
console.log(dishes);
},
methods:{
chooesMenu:function(index,event){
this.Index=index;
this.menuTitle = event.currentTarget.innerText;
classfy(index);
},
意思是通过点击事件的index的变化改变页面的渲染。
data里面bigDishes是这一串:
bigDishes:{"recommend":[
{"img":"../kabuqinuo.jpg","name":"卡布奇诺","saleNum":"219","price":"29","num":"1"},
{"img":"../kabuqinuo.jpg","name":"毅志咖啡","saleNum":"209","price":"32","num":"1"}
],
"specile":[
{"img":"../kabuqinuo.jpg","name":"卡布奇诺","saleNum":"219","price":"29","num":"1"},
{"img":"../kabuqinuo.jpg","name":"卡布奇诺","saleNum":"219","price":"29","num":"1"},
{"img":"../kabuqinuo.jpg","name":"哥伦比亚咖啡","saleNum":"119","price":"28","num":"1"}
],
"chinesemeal":[
{"img":"../kabuqinuo.jpg","name":"毅志咖啡","saleNum":"209","price":"32","num":"1"}
]
}
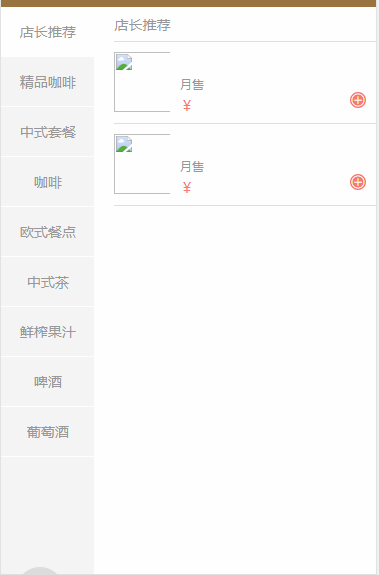
然后html里大概要实现的功能就是通过点击左边菜单栏改变右边的内容。效果图大概如下:
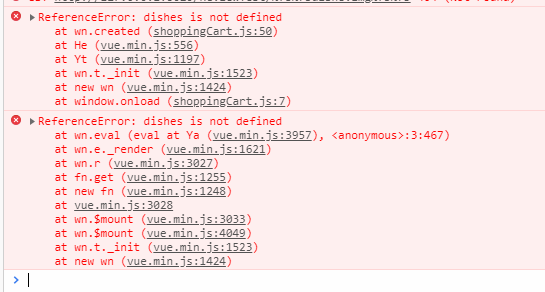
但是我这样做之后报错了:
麻烦路过的大神帮忙指点,不胜感激!
