已写的代码:
let data = []
const res = axios.get('http://localhost:8080/area/city?level=1').then(res=>{
data=res.data.body
})
// ...
data.map((city)=>{
if(city.pinyin.slice(0,1).toUpperCase()==item.title){
item.items.push(city);
}
// ...
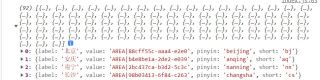
打印res.data.body后显示:
chrome浏览器没有报错,遍历数组后也没有获取到数据,请问代码出了什么问题?请问代码正确的写法是什么?