<tr class="to_sum" style="height: 30px; font-size: smaller">
<td>{{ user.0 }}</td>
<td>{{ user.1 }}</td>
<td style="text-align: right">{{ user.2 }}</td>
<td style="text-align: right">{{ user.3|floatformat:2 }}</td>
<td>{{ user.4 }}</td>
<td style="text-align: right">{{ user.5|floatformat:2 }}</td>
<td style="text-align: center">{{ user.6 }}</td>
<td style="text-align: right">{{ user.7 }}</td>
<td>{{ user.8 }}</td>
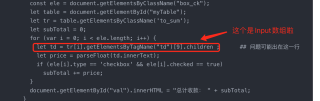
<td><input type="text" name="tokill" class="killme" value="0" ></td> ## 第9列手动输入数据
<td><input type="checkbox" name="ckbox" class="box_ck" onclick="calculate()"></td> # 勾选者求和
</tr>
<script>
function calculate() {
const ele = document.getElementsByClassName("box_ck");
let table = document.getElementById("myTable");
let tr = table.getElementsByClassName('to_sum');
let subTotal = 0;
for (var i = 0; i < ele.length; i++) {
let td = tr[i].getElementsByTagName("td")[9].children ; ## 问题可能出在这一行
let price = parseFloat(td.innerText);
if (ele[i].type == 'checkbox' && ele[i].checked == true)
subTotal += price;
}
document.getElementById("val").innerHTML = "总计收款: " + subTotal;
}
</script>
HTML表格上input列勾选求和
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
4条回答 默认 最新
 游一游走一走 2022-10-18 17:30关注
游一游走一走 2022-10-18 17:30关注
<html> <body> <table id="myTable"> <tr class="to_sum" style="height: 30px; font-size: smaller"> <td>{{ user.0 }}</td> <td>{{ user.1 }}</td> <td style="text-align: right">{{ user.2 }}</td> <td style="text-align: right">{{ user.3|floatformat:2 }}</td> <td>{{ user.4 }}</td> <td style="text-align: right">{{ user.5|floatformat:2 }}</td> <td style="text-align: center">{{ user.6 }}</td> <td style="text-align: right">{{ user.7 }}</td> <td>{{ user.8 }}</td> <td><input type="text" name="tokill" class="killme" value="1"></td> ## 第9列手动输入数据 <td><input type="checkbox" name="ckbox" class="box_ck" onclick="calculate()"></td> # 勾选者求和 </tr> <tr class="to_sum" style="height: 30px; font-size: smaller"> <td>{{ user.0 }}</td> <td>{{ user.1 }}</td> <td style="text-align: right">{{ user.2 }}</td> <td style="text-align: right">{{ user.3|floatformat:2 }}</td> <td>{{ user.4 }}</td> <td style="text-align: right">{{ user.5|floatformat:2 }}</td> <td style="text-align: center">{{ user.6 }}</td> <td style="text-align: right">{{ user.7 }}</td> <td>{{ user.8 }}</td> <td><input type="text" name="tokill" class="killme" value="2"></td> ## 第9列手动输入数据 <td><input type="checkbox" name="ckbox" class="box_ck" onclick="calculate()"></td> # 勾选者求和 </tr> <tr class="to_sum" style="height: 30px; font-size: smaller"> <td>{{ user.0 }}</td> <td>{{ user.1 }}</td> <td style="text-align: right">{{ user.2 }}</td> <td style="text-align: right">{{ user.3|floatformat:2 }}</td> <td>{{ user.4 }}</td> <td style="text-align: right">{{ user.5|floatformat:2 }}</td> <td style="text-align: center">{{ user.6 }}</td> <td style="text-align: right">{{ user.7 }}</td> <td>{{ user.8 }}</td> <td><input type="text" name="tokill" class="killme" value="3"></td> ## 第9列手动输入数据 <td><input type="checkbox" name="ckbox" class="box_ck" onclick="calculate()"></td> # 勾选者求和 </tr> </table> <div id="val"></div> <script> function calculate() { const ele = document.getElementsByClassName("box_ck"); let table = document.getElementById("myTable"); let tr = table.getElementsByClassName('to_sum'); let subTotal = 0; for (var i = 0; i < ele.length; i++) { let td = tr[i].getElementsByTagName("td")[9]; console.log(td.children[0].value) let price = parseFloat(td.children[0].value); if (ele[i].type == 'checkbox' && ele[i].checked == true) subTotal += price; } document.getElementById("val").innerHTML = "总计收款: " + subTotal; } </script> </body> </html>本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报 编辑记录解决 1无用
