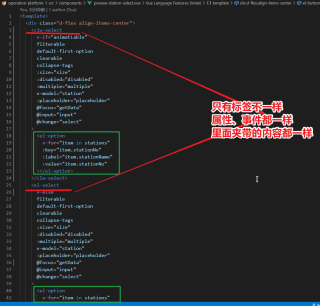
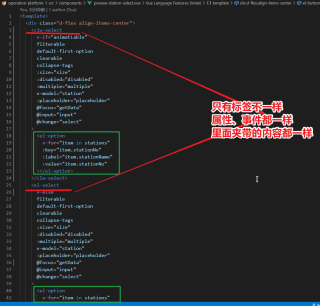
有没有什么办法可以动态生成标签,或者用个变量等动态渲染html

这样复制一份代码感觉非常冗余,怎么才能根据animatLable变量改变标签名?
有没有什么办法可以动态生成标签,或者用个变量等动态渲染html

这样复制一份代码感觉非常冗余,怎么才能根据animatLable变量改变标签名?
vue 是有这个玩意的,名字就叫动态组件 用 component 组件, 属性那边用 is 去判断要用什么标签,很简单,我给你看看我之前些的模板,给你参考
```html
<component class="menu-style"
:is="(item.children && item.children.length > 0)?'el-submenu':'el-menu-item'"
:index="item.url"
>
<template slot="title">
<span>{{item.title}}</span>
</template>
</component>
```