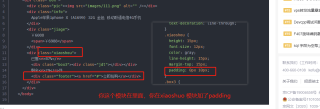
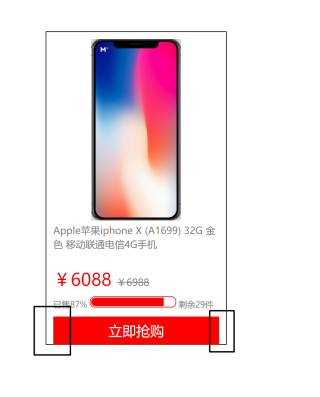
请问下面立即选购这边内外边距都没加,外面的盒子也没加,为什么会自动显示有空隙啊求解答555

```css
* {
margin: 0px;
padding: 0px;
}
.box {
box-sizing: border-box;
width: 260px;
height: 450px;
margin: 50px auto;
border: 1px solid black;
}
.pic {
padding-top: 10px;
text-align: center;
}
img {
width: 50%;
}
.info {
height: 40px;
line-height: 20px;
color: gray;
font-size: 14px;
margin: 0px 10px;
}
.jiage {
height: 20px;
line-height: 20px;
margin-top: 30px;
color: red;
font-size: 25px;
margin: 30px 10px 0px;
}
.jiage span {
color: gray;
font-size: 14px;
text-decoration: line-through;
}
.xiaoshou {
height: 15px;
font-size: 12px;
color: gray;
line-height: 15px;
margin-top: 15px;
padding: 0px 10px;
}
.box3 {
display: inline-block;
width: 120px;
height: 12px;
line-height: 15px;
border: 1px solid red;
border-radius: 7px;
padding: 1px;
}
.box3 .jdt {
width: 87%;
height: 100%;
background-color: red;
border-radius: 6px 0 0 6px;
transition: width 1s;
}
.box3:hover .jdt {
width: 100%;
border-radius: 6px;
}
.footer {
margin-top: 10px;
width: 100%;
height: 40px;
background-color: red;
line-height: 40px;
text-align: center;
}
.footer a {
text-decoration: none;
color: white;
font-size: 20px;
}
<body>
<div class="box">
<div class="pic"><img src="images/111.png" alt="" /></div>
<div class="info">
Apple苹果iphone X (A1699) 32G 金色 移动联通电信4G手机
</div>
<div class="jiage">
¥6088
<span>¥6988</span>
</div>
<div class="xiaoshou">
已售<e>87%</e>
<div class="box3"><div class="jdt"></div></div>
剩余<e>29</e>件
<div class="footer"><a href="#">立即抢购</a></div>
</div>
</div>
</body>
```