
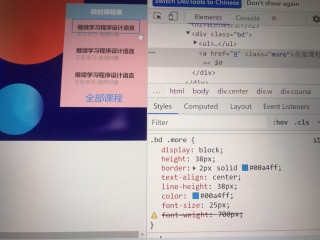
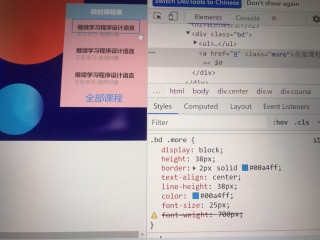
如图,我本来是给(全部课程)这个空链接(类名为more)加的蓝色边框但为何边框上移,但是在类名里的其他属性都起效果了(除了边框和字体加粗)

.bd ul {
float: left;
width: 100%;
padding: 0;
list-style: none;
text-align: center;
}
.bd .more {
float: left;
width: 100%;
display: block;
height: 38px;
border: 2px solid #00a4ff;
text-align: center;
line-height: 38px;
color: #00a4ff;
font-size: 25px;
}
你的 UL 元素设置了 float 属性,A 元素却没有,所以 border 样式会上移
方法一:去掉 UL 元素的 float 属性
方法二:给 A 元素加上 float 属性,并最好给 A 元素设置宽度方便文本居中