已写的部分代码:
const [curCityName, setCurCityName] = useState("")
// const curCity = new window.BMapGL.LocalCity()
// curCity.get(res => {
// // console.log('当前城市信息:', res)
// const result =
// axios.get(`http://localhost:8080/area/info?name=${res.name}`).then(res=>(
// setCurCityName(res.data.body.label)
// ))
// // console.log(result)
// })
useEffect(() => {
// getCurrentCity是从别处引入的当前定位城市的数据
const curCityName = getCurrentCity()
setCurCityName(curCityName.label)
console.log(curCityName)
}, [])
以上注释部分是可以获取到当前定位城市名称并显示在页面上,但代码不够简洁,希望使用别处可以共用的函数代替,以提高运行效率,因此希望使用hook写法实现效果
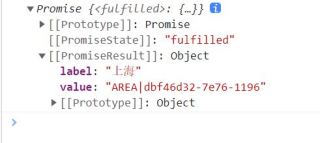
chrome浏览器里打印显示,能获取到数据:
目前效果如下,label标签里的内容没有显示在搜索栏的最左边:
请问正确的写法是什么?