问题遇到的现象和发生背景
python Django vue-element-template 前后端分离项目,前端获取数据无响应
python版本3.9.13
django版本4.1.2
django-cors-headers版本
用代码块功能插入代码,请勿粘贴截图
django已配置django-cors-headers
django已关闭CSRF
ALLOWED_HOSTS = [
'www.mes.cn',
'api.mes.cn'
]
CSRF_TRUSTED_ORIGINS = [
'http://www.mes.cn:9528',
'http://api.mes.cn:8000'
]
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'corsheaders',
'user',
'rest_framework',
'rest_framework_simplejwt'
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
"corsheaders.middleware.CorsMiddleware", # 跨域要求
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
# "corsheaders.middleware.CorsPostCsrfMiddleware",
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
CORS_ALLOW_CREDENTIALS = True
CORS_ORIGIN_ALLOW_ALL = True
CORS_ALLOWED_ORIGIN_REGEXES = [
r"^http(s)?://\w+.mes.cn(:[0-9]+)?$",
]
CORS_ALLOW_METHODS = [
"DELETE",
"GET",
"OPTIONS",
"PATCH",
"POST",
"PUT",
]
CORS_ALLOW_HEADERS = [
"accept",
"accept-encoding",
"authorization",
"content-type",
"dnt",
"origin",
"user-agent",
"x-csrftoken",
"x-requested-with",
]
前端vue设置代理vue.config.js
devServer: {
port: port,
open: true,
overlay: {
warnings: false,
errors: true
},
before: require('./mock/mock-server.js'),
allowedHosts: [
'mes.cn', // 允许访问的域名地址,即花生壳内网穿透的地址
'api.mes.cn', // .是二级域名的通配符
'www.mes.cn', // .是二级域名的通配符
],
proxy: {
[process.env.VUE_APP_BASE_API]: { //这里最好有一个 /
target: 'http://api.mes.cn:8000', // 后台接口域名
ws: true, //如果要代理 websockets,配置这个参数
secure: false, // 如果是https接口,需要配置这个参数
changeOrigin: true, //是否跨域
pathRewrite:{
['^' + process.env.VUE_APP_BASE_API]:''
}
}
},
},
运行结果及报错内容
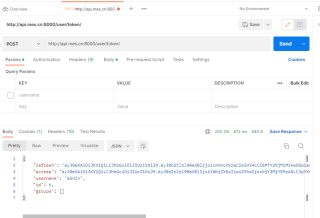
postman 运行结果正确
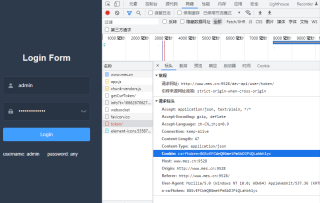
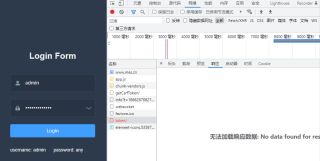
一到chome运行就没有返回,也没有报错,知道应该是跨域问题,但是不知道哪里有问题

我的解答思路和尝试过的方法


我想要达到的结果
在浏览器中返回数据像postman一样就好。
