需求:通过h5c3+js使用HBuild制作移动端交互h5,在谷歌浏览器完全显示移动端内容并且居中和等比例缩放



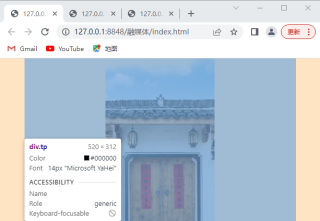
问题:1.怎么让盒子的高度宽度和图片一样(因为我要通过定位盒子,在里面写别的小组件)
2.实现上图这种网页缩小,内容完全展示并且等比例缩放

<body>
<div class="index">
<div class="tp">
<img src="./img/1.png" alt="">
</div>
<div class=""></div>
</div>
</body>
<style>
html{
font-size: 14px;
}
body{
max-width: 520px;
margin: 0 auto;
padding: 0;
background-color: bisque;
text-align: center;
}
.index{
margin: 0 auto;
}
.tp img{
height: 100vh;
vertical-align: bottom;
}
.tp{
height:0;
padding-bottom:56.25%; /* 16:9 */
position:relative;
width:100%;
}
</style>
目前情况是图片可以自适应变化,但是盒子设定宽高后不能自适应页面等比例缩放,和图片宽高不一样无法定位写别的元素
我的解答思路和尝试过的方法 :bootstrap网格布局、百分比无法在移动端适应,有空隙
我想要达到的结果:移动端页面在网页居中完整显示,并且支持网页等比例缩放,存放图片的盒子和图片一样宽高并且自适应
