问题遇到的现象和发生背景
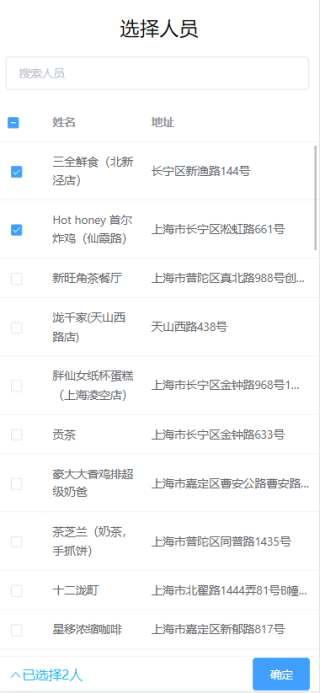
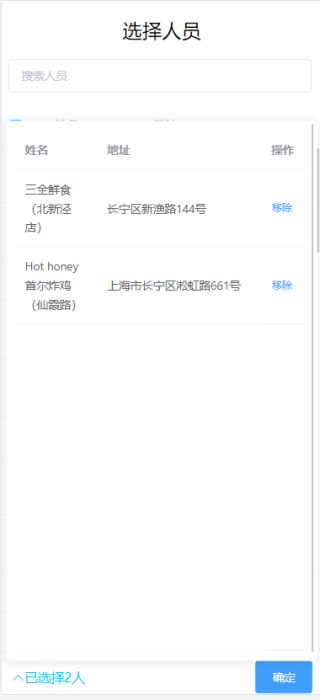
做了一个人员选择界面,用了两个el-table,第一个el-table自带的数组val(或者叫selection),第二个已选人员名单数组mutipleSelection但是下图中的已选人员名单(第二个el-table)中的移除功能要怎么同步移除第一个el-table中的选择状态呢?就是第二个表格的删除功能无法访问到第一个eltable的val数组
2单选没有问题,但是全选后再点击一次会删除或添加两个内容
<template>
<div class="pSelect">
<div class="pHeader">
<div class="pText">选择人员</div>
<div class="pInput">
<el-autocomplete
v-model="state"
:fetch-suggestions="querySearchAsync"
placeholder="搜索人员"
clearable
@select="handleSelect">
</el-autocomplete>
</div>
</div>
<div class="pTable">
<el-table
ref="multipleTable"
:data="filPersons"
row-key="value"
tooltip-effect="dark"
style="width: 100%"
height="100%"
@select="handleSelectionChange"
@select-all="handleSelectAll">
<el-table-column
type="selection"
:reserve-selection="true"
width="55">
</el-table-column>
<el-table-column
prop="value"
label="姓名"
width="120">
</el-table-column>
<el-table-column
prop="address"
label="地址"
show-overflow-tooltip>
</el-table-column>
</el-table>
</div>
<div class="pFooter">
<div class="fLeft">
<el-popover
placement="top"
width="354"
trigger="click">
<el-table :data="multipleSelection" height="100%">
<el-table-column width="100" property="value" label="姓名"></el-table-column>
<el-table-column width="200" property="address" label="地址"></el-table-column>
<el-table-column
fixed="right"
label="操作"
width="54">
<template slot-scope="scope">
<el-button
@click.native.prevent="deleteRow(scope.$index, multipleSelection)"
type="text"
size="small">
移除
</el-button>
</template>
</el-table-column>
</el-table>
<i class="el-icon-arrow-up" slot="reference">已选择{{this.multipleSelection.length}}人</i>
</el-popover>
</div>
<el-button type="primary" class="fRight">确定</el-button>
</div>
</div>
</template>
<script>
export default {
name:'personSelect',
components: {
},
data() {
return {
restaurants: [],//模拟向服务器发请求后的数据容器
state: '',//搜索框关键字
timeout: null,
multipleSelection: [],//选中名单
};
},
methods: {
loadAll() {
return [
{ "id":"01","value": "三全鲜食(北新泾店)", "address": "长宁区新渔路144号" },
{ "id":"02","value": "Hot honey 首尔炸鸡(仙霞路)", "address": "上海市长宁区淞虹路661号" },
{ "id":"03","value": "新旺角茶餐厅", "address": "上海市普陀区真北路988号创邑金沙谷6号楼113" },
{ "id":"04","value": "泷千家(天山西路店)", "address": "天山西路438号" },
{ "id":"05","value": "胖仙女纸杯蛋糕(上海凌空店)", "address": "上海市长宁区金钟路968号1幢18号楼一层商铺18-101" },
{ "id":"06","value": "贡茶", "address": "上海市长宁区金钟路633号" },
{ "id":"07","value": "豪大大香鸡排超级奶爸", "address": "上海市嘉定区曹安公路曹安路1685号" },
{ "id":"08","value": "茶芝兰(奶茶,手抓饼)", "address": "上海市普陀区同普路1435号" },
{ "id":"09","value": "十二泷町", "address": "上海市北翟路1444弄81号B幢-107" },
{ "id":"10","value": "星移浓缩咖啡", "address": "上海市嘉定区新郁路817号" },
{ "id":"11","value": "阿姨奶茶/豪大大", "address": "嘉定区曹安路1611号" },
{ "id":"12","value": "新麦甜四季甜品炸鸡", "address": "嘉定区曹安公路2383弄55号" },
{ "id":"13","value": "Monica摩托主题咖啡店", "address": "嘉定区江桥镇曹安公路2409号1F,2383弄62号1F" },
{ "id":"14","value": "浮生若茶(凌空soho店)", "address": "上海长宁区金钟路968号9号楼地下一层" },
{ "id":"15","value": "NONO JUICE 鲜榨果汁", "address": "上海市长宁区天山西路119号" },
{ "id":"16","value": "CoCo都可(北新泾店)", "address": "上海市长宁区仙霞西路" },
{ "id":"17","value": "快乐柠檬(神州智慧店)", "address": "上海市长宁区天山西路567号1层R117号店铺" },
{ "id":"18","value": "Merci Paul cafe", "address": "上海市普陀区光复西路丹巴路28弄6号楼819" },
{ "id":"19","value": "猫山王(西郊百联店)", "address": "上海市长宁区仙霞西路88号第一层G05-F01-1-306" },
{ "id":"20","value": "枪会山", "address": "上海市普陀区棕榈路" },
{ "id":"21","value": "纵食", "address": "元丰天山花园(东门) 双流路267号" },
{ "id":"22","value": "钱记", "address": "上海市长宁区天山西路" },
{ "id":"23","value": "壹杯加", "address": "上海市长宁区通协路" },
{ "id":"24","value": "唦哇嘀咖", "address": "上海市长宁区新泾镇金钟路999号2幢(B幢)第01层第1-02A单元" },
{ "id":"25","value": "爱茜茜里(西郊百联)", "address": "长宁区仙霞西路88号1305室" },
{ "id":"26","value": "爱茜茜里(近铁广场)", "address": "上海市普陀区真北路818号近铁城市广场北区地下二楼N-B2-O2-C商铺" },
{ "id":"27","value": "鲜果榨汁(金沙江路和美广店)", "address": "普陀区金沙江路2239号金沙和美广场B1-10-6" },
{ "id":"28","value": "开心丽果(缤谷店)", "address": "上海市长宁区威宁路天山路341号" },
{ "id":"29","value": "超级鸡车(丰庄路店)", "address": "上海市嘉定区丰庄路240号" },
{ "id":"30","value": "妙生活果园(北新泾店)", "address": "长宁区新渔路144号" },
{ "id":"31","value": "香宜度麻辣香锅", "address": "长宁区淞虹路148号" },
{ "id":"32","value": "凡仔汉堡(老真北路店)", "address": "上海市普陀区老真北路160号" },
{ "id":"33","value": "港式小铺", "address": "上海市长宁区金钟路968号15楼15-105室" },
{ "id":"34","value": "蜀香源麻辣香锅(剑河路店)", "address": "剑河路443-1" },
{ "id":"35","value": "北京饺子馆", "address": "长宁区北新泾街道天山西路490-1号" },
{ "id":"36","value": "饭典*新简餐(凌空SOHO店)", "address": "上海市长宁区金钟路968号9号楼地下一层9-83室" },
{ "id":"37","value": "焦耳·川式快餐(金钟路店)", "address": "上海市金钟路633号地下一层甲部" },
{ "id":"38","value": "动力鸡车", "address": "长宁区仙霞西路299弄3号101B" },
{ "id":"39","value": "浏阳蒸菜", "address": "天山西路430号" },
{ "id":"40","value": "四海游龙(天山西路店)", "address": "上海市长宁区天山西路" },
{ "id":"41","value": "樱花食堂(凌空店)", "address": "上海市长宁区金钟路968号15楼15-105室" },
{ "id":"42","value": "壹分米客家传统调制米粉(天山店)", "address": "天山西路428号" },
{ "id":"43","value": "福荣祥烧腊(平溪路店)", "address": "上海市长宁区协和路福泉路255弄57-73号" },
{ "id":"44","value": "速记黄焖鸡米饭", "address": "上海市长宁区北新泾街道金钟路180号1层01号摊位" },
{ "id":"45","value": "红辣椒麻辣烫", "address": "上海市长宁区天山西路492号" },
{ "id":"46","value": "(小杨生煎)西郊百联餐厅", "address": "长宁区仙霞西路88号百联2楼" },
{ "id":"47","value": "阳阳麻辣烫", "address": "天山西路389号" },
{ "id":"48","value": "南拳妈妈龙虾盖浇饭", "address": "普陀区金沙江路1699号鑫乐惠美食广场A13" }
];
},
querySearchAsync(queryString, cb) {
var restaurants = this.restaurants;
var results = queryString ? restaurants.filter(this.createStateFilter(queryString)) : restaurants;
cb(results);
},
createStateFilter(queryString) {
return (state) => {
return (state.value.toLowerCase().indexOf(queryString.toLowerCase()) === 0);
};
},
handleSelect(item) {
console.log(item);
},
handleSelectionChange(val,row) {
let selected = val.length && val.indexOf(row) !== -1;
console.log('row',row);
//判断选中状态
if(selected){
//找出两个数组中不同的对象元素,添加到已选名单multipleSelection中
// for(var i = 0; i < val.length; i++){
// var obj = val[i];
// var id = obj.id;
// var isExist = false;
// for(var j = 0; j < this.multipleSelection.length; j++){
// var aj = this.multipleSelection[j];
// var n = aj.id;
// if(n === id){
// isExist = true;
// break;
// }
// }
// if(!isExist){
// this.multipleSelection.push(obj);
// }
// }
this.multipleSelection.push(row);
}else{
//选项为否,删除数组中的数据
// for(var i = 0; i < val.length; i++){
// var obj = val[i];
// var id = obj.id;
// var isExist = false;
// for(var j = 0; j < this.multipleSelection.length; j++){
// var aj = this.multipleSelection[j];
// var n = val.id;
// if(n === id){
// isExist = true;
// break;
// }
// }
// if(!isExist){
// this.multipleSelection.splice(obj,1);
// }
// }
this.multipleSelection.splice(row,1);
}
// console.log('tabledate',this.tableData);
console.log('val',val);
console.log('multiple',this.multipleSelection);
},
handleSelectAll(val){
this.multipleSelection = val;
},
deleteRow(val,index) {
val.splice(index, 1);
}
},
mounted() {
this.restaurants = this.loadAll();
// this.tableData = [...this.restaurants];
},
computed:{
filPersons(){
return this.loadAll().filter((p) => {
return p.value.indexOf(this.state) !== -1;
})
}
}
};
<style scoped>
.pSelect{
width: 100%;
height: 100%;
display: flex;
/* align-items: center; */
/* justify-content: center; */
flex-direction: column;
}
.pHeader{
height: 15%;
}
.pInput{
/* align-items: center; */
margin-left: 2%;
margin-bottom: 5%;
}
.pText{
margin: 5% 0;
text-align: center;
justify-content: center;
flex-direction: column;
font-size: 1.5rem;
}
.pTable{
flex:1;
overflow-y: auto;
}
.pFooter{
display: flex;
height: 5%;
align-items: center;
justify-content: space-between;
}
.fLeft{
margin-left: 3%;
color: rgb(10, 186, 250);
}
.fRight{
margin-right: 3%;
}
</style>
<style>
.el-input{
width: 180%;
}
.el-popover{
height: 75%;
overflow-y: auto;
}
</style>
运行结果及报错内容