我想在img标签中加入点击事件使得图片可点击,但我用button的onClick方法好像行不通
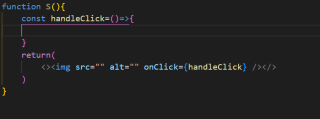
const handleClick = () =>{
console.log(this)
}
<img src={post.src} onClick={this.handleClick}></img>
请问该如何实现呢?
我想在img标签中加入点击事件使得图片可点击,但我用button的onClick方法好像行不通
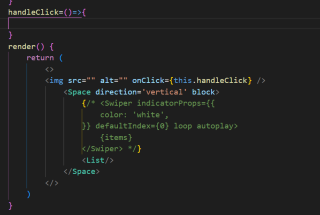
const handleClick = () =>{
console.log(this)
}
<img src={post.src} onClick={this.handleClick}></img>
请问该如何实现呢?
类组件 你 this.onclick的话 需要声明到 render上面 且 不能用 const 还得用箭头函数。

函数组件 可以const但 绑定时 就 直接handleClick 不用写this