react,使用antd mobileV5.22里IndexBar序列,右边列表目前效果如下:
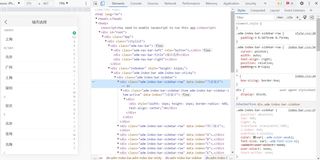
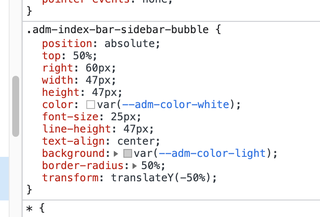
在按下鼠标左键点击“#”时不松开,该列表的左边会将原本隐藏起来的“#”显示出来,但“#”的位置没有居中显示,在点击的同时,浏览器的Elements下方自动生成了一个div,其类名为adm-index-bar-sidebar-bubble:

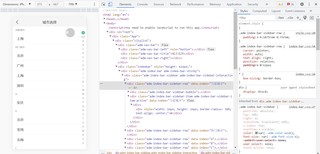
松开鼠标左键后,浏览器的Elements下方的adm-index-bar-sidebar-bubble消失了
尝试过在样式文件里对adm-index-bar-sidebar-bubble进行样式修改,如text-align:center、padding-left:10px、margin-left:10px等,但是均没有起效
请问如何才能让隐藏起来的"#"居中显示?