代码:
checkMusic: function () {
let nowMusicId = this.data.musicList[this.data.songIndex].id
console.log(nowMusicId)
wx.request({
url: 'http://localhost:3000/check/music?id=' + nowMusicId,
dataType: 'json',
success: (res) => {
if (res.data.message === "ok") {
this.setData({ musicStatus: res.data.message }) //在此处修改数据
console.log("刚开始的状态:"+this.data.musicStatus)
} else {
wx.showModal({
title: '该歌曲无法播放',
// content:'请前往app播放',
confirmText: "我知道了",
showCancel: false,
success: function (res) {
if (res.confirm) {
console.log("我知道了")
}
}
})
}
console.log("if结束的状态:"+this.data.musicStatus)
}
}),
console.log("requst结束的状态:"+this.data.musicStatus)
},
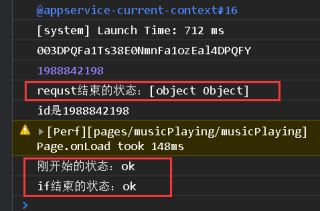
运行结果

为什么requst之后数据的改动失效了?
我在其他函数这样的做法都没问题,唯独这里不行,太诡异了
