<ul class="brand_right">
<li><a href="#">返回 Bootstrap 中文网</a></li>
<li><a href="#">官方博客</a></li>
<li><a href="#">优站精选</a></li>
<li>
<a href="#">v3<i class="glyphicon glyphicon-chevron-down"></i>
<div class="adow">
<div class="adow_con"><a href="#">123</a></div>
<div class="adow_con"><a href="#">123</a></div>
<div class="adow_con"><a href="#">123</a></div>
<div class="adow_con"><a href="#">123</a></div>
</div>
</a>
</li>
</ul>
header a {
display: inline-block;
padding: 0 10px;
height: 100%;
line-height: 50px;
color: #553f79;
font-size: 15px;
}
唯一有影响的只有他了
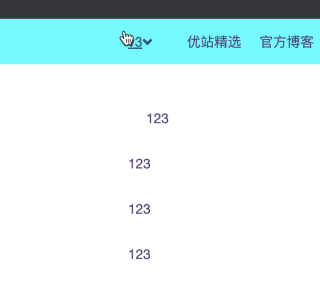
问题图片

控制台图片