问题遇到的现象和发生背景

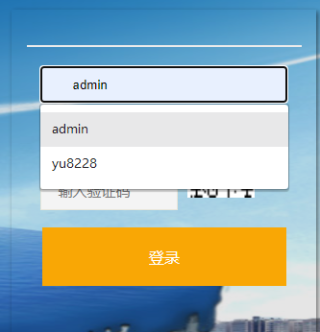
正常显示是这样的
用代码块功能插入代码,请勿粘贴截图
.fm-item{width:90%; margin: 0 auto; margin-bottom: 18px;}
#o-box-up { background-color:#fff; filter:alpha(opacity:50); opacity:0.5;}
.fm-item input{width:90%; margin-left: 5%; line-height:34px; border:1px solid #e9e6da; background:#f4f4f4; color:#999; font-size:15px; text-indent:1em;}
#username{ background:url(images/username.png) no-repeat left #fff; text-indent:2em;}
#password{ background:url(images/password.png) no-repeat left #fff; text-indent:2em;}
.yzm{ width: 90%; overflow: hidden;}
.yzm input{ width:50%!important; float: left; margin-right: 10px;}
.remember{width:90%; color: #0ea6fc;}
.remember input{ width:18px; height:18px; line-height:18px;}
.remember p{margin-left:5px; font-size:14px; line-height:16px;}
<div class="fm-item">
<input type="text" placeholder="请输入账号" maxlength="100" id="username" name="username">
</div>
<div class="fm-item">
<input type="password" placeholder="请输入密码" maxlength="100" id="password" name="pwd">
</div>
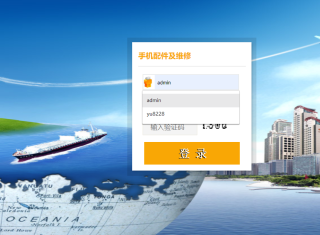
运行结果及报错内容

我想要达到的结果
怎么能控制和第一图一样,现点击输入框后如原有记录会自动有显示,并复盖了输入框的左侧小图标,怎么才能在输入框的左侧依旧保持小图标。和最上面的那张图圈圈的状态一样 ,没有记录不会下拉显示时是正常的

终于可以了,解决好了。。

