
```html
<div id="section5">
<div class="box">
<header class="publicHead">
<h3>和平人气主播</h3>
<ul>
<li class="more"><a href="#" target="_blank"></a></li>
</ul>
</header>
<ul class="photo">
<li><a href="#" target="_blank"><img src="../和平精英/imgs/buqiuren.jpg" alt="">不求人</a></li>
<li><a href="#" target="_blank"><img src="../和平精英/imgs/hls.jpg" alt="">花老湿</a></li>
<li><a href="#" target="_blank"><img src="../和平精英/imgs/nyyx.jpg" alt="">难言言x</a></li>
<li><a href="#" target="_blank"><img src="../和平精英/imgs/rr.jpg" alt="">若若</a></li>
<li><a href="#" target="_blank"><img src="../和平精英/imgs/shayu.jpg" alt="">鲨鱼</a></li>
<li><a href="#" target="_blank"><img src="../和平精英/imgs/wxw.jpg" alt="">王小歪</a></li>
</ul>
</div>
</div>
```css
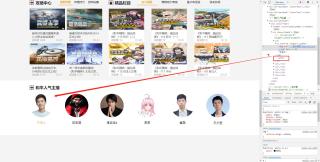
#section5 .photo li:hover::after{
content: '';
position: absolute;
width: 120px;
height: 120px;
background: url(../images/sprites.png) no-repeat 0 -55px;
left: 10px;
top: 10px;
cursor: pointer;
}
#section5 .photo li:hover a{
color: #efa611;
}

,伪元素样式生效但是圈不显示,求解
