q1:想问一下swiper滑动如何固定死屏幕不让屏幕左右移动看到后面的swiper

q2:怎么才能给让导航栏整个覆盖此案例中我nav充当版心header充当整个头部当我给header添加z-index=999时整个被头部被swiper覆盖而给nav添加只有版心部分可以覆盖swiper
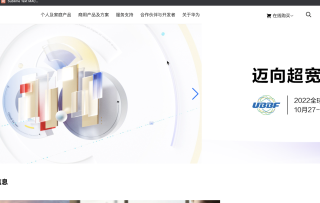
这是给nav添加

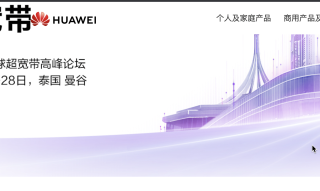
这是给header添加

<header>
<div class="nav">
<a href=""><img src="/images/huawei_logo.png" alt=""></a>
<div class="nav_center">
<a href="">个人及家庭产品</a>
<a href="">商用产品及方案</a>
<a href="">服务支持</a>
<a href="">合作伙伴与开发者</a>
<a href="">关于华为</a>
</div>
<div class="nav_last">
<a href="" class="buy">在线购买</a>
<a href=""><div class="search"></div></a>
</div>
</div>
</header>
<div class="map_switch">
<div class="swiper mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="/images/map1.jpeg" alt=""></div>
<div class="swiper-slide"><img src="/images/map2.jpeg" alt=""></div>
<div class="swiper-slide"><img src="/images/map3.jpeg" alt=""></div>
</div>
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
</div>
</div>
header {
background-color: white;
height: 66px;
border-bottom: 1px solid #ececec;
}
.nav {
z-index: 999;
position: fixed;
left: 50%;
transform: translateX(-50%);
width: 1387px;
height: 66px;
margin: 0 auto;
display: flex;
justify-content: space-between;
line-height: 66px;
background-color: white;
}
.nav img {
vertical-align: middle;
width: 133px;
height: 30px;
}
.nav_last {
padding-right: 20px;
}
.nav_last::before {
vertical-align: middle;
content: '';
font-family: 'icomoon';
}
.nav_last .search {
margin-left: 40px;
display: inline;
}
.nav_last .buy::after {
content: '';
font-family: 'icomoon';
font-size: 12px;
}
.nav_last .search::after {
content: '';
font-family: 'icomoon';
font-size: 20px;
}
.nav_last:hover .buy::after {
content: '';
font-family: 'icomoon';
}
.nav_center a {
display: inline-block;
height: 100%;
padding: 0 10px;
}
.nav_center a:hover {
border-bottom: 1px solid #b6261e;
}
.map_switch {
position: relative;
height: 509px;
}
