html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>日历</title>
<link rel="stylesheet" href="./css/calendar.css">
</head>
<body>
<!-- 查询条件 -->
<select name="year" id="year">
<option value="">==请选择年份==</option>
</select>
<select name="month" id="month">
<option value="">==请选择月份==</option>
</select>
<input type="button" value="查询" class="query-btn">
<!-- 表格呈现日历 -->
<table class="table-box">
</table>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
<script src="./js/calendar.js"></script>
</body>
</html>
js
$(function(){
//获取当前日期对象
var date=new Date();
//动态给年份添加下拉内容
var startYear=1970;
var endYear=2038;
var currYear=date.getFullYear();
for(var i=startYear;i<=endYear;i++){
var content='<option>'+i+'</option>';
if(i==currYear){
content='<option selected>'+i+'</option>';
}
$('#year').append(content);
}
//动态给月份添加下拉内容
var startMonth=1;
var endMonth=12;
var currMonth=date.getMonth()+1;
for(var i=startMonth;i<=endMonth;i++){
var content='<option>'+i+'</option>';
if(i==currMonth){
content='<option selected>'+i+'</option>';
}
$('#month').append(content);
}
//给查询按钮绑定点击事件
$('.query-btn').click(function(){
//获取你输入的年月
var year=$('#year').val();
var month=$('#month').val();
var param={
year:year,
month:month
};
getCalendarData(param);
});
var param={
year:currYear,
month:currMonth
};
getCalendarData(param);
});
//封装发送网络请求方法
function getCalendarData(data){
$.ajax({
type: "POST",
url: "php/calendar.php",
data: data,
success: function (res) {
var data=JSON.parse(res);
//将得到的数据动态渲染到表格中
var content=[];
for(var i=0;i<data.length;i++){
//每循环一次 动态生成一行
var cols=data[i];
content.push('<tr>');
//每循环一次 动态生成一列
for(var j=0;j<cols.length;j++){
content.push('<td>');
content.push(cols[j]);
content.push('</td>');
}
content.push('</tr>');
}
//先清空表格数据 再来添加
$('.table-box').empty();
$('.table-box').append(content.join(''));
}
});
}
php
<?php
//获取前端传递过来的年月
$year=$_POST['year'];
$month=$_POST['month'];
//接下来要做的就是依据年月求得每行存放的数据
//1.计算当月第一天是星期几
//0~6 (星期日~星期六)
$wd=date('w',mktime(0,0,0,$month,1,$year));
//2.计算当前查询的月总共有多少天
$nums=$wd+date('t',mktime(0,0,0,$month,1,$year));
$ret=array();
$ret[0]=array('星期日','星期一','星期二','星期三','星期四','星期五','星期六');
$count=1;
for($i=0;$i<$nums;$i++){
$j=$i%7;
if($j==0){
$row=array();
$ret[$count]=$row;
}
if($i>=$wd){
$ret[$count][$j]=$i+1-$wd;
}else{
$ret[$count][$j]='';
}
if($j==6){
$count++;
}
}
$diff=$nums%7;
if($diff!=0){
//最后一行不足7个元素 补齐
$k=count($ret[$count]);
for(;$k<7;$k++){
$ret[$count][$k]="";
}
}
echo json_encode($ret);
?>


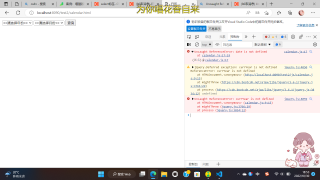
为什么我运行不出来?我那个步骤错了吗?

