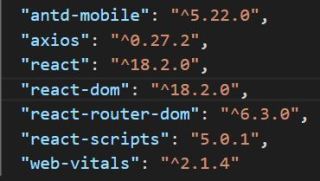
在使用的react版本如下:
已写的部分代码:
// ...
function HouseDetail(props) {
// 数据加载中状态
const [isloading, setIsloading] = useState(false)
// 表示房源是否收藏
const [isfavorite, setIsfavorite] = useState(false)
// 房屋详情
const [houseinfo, setHouseinfo] = useState({
// 房屋图片
houseImg: [1],
// 标题
title: '',
// 标签
tags: [],
// 租金
price: 0,
// 房型
roomType: '',
// 房屋面积
size: 0,
// 朝向
oriented: [],
// 楼层
floor: '',
// 小区名称
community: '',
// 地理位置
coord: {
latitude: '39.928033',
longitude: '116.529466'
}
})
// ...
useEffect(()=>{
// ...
// 渲染标签
function renderTags() {
const { tags } = houseinfo
return tags.map((item, index) => {
// 如果标签数量超过3个,后面的标签就都展示位第三个标签的样式
let tagClass = ''
if (index > 2) {
tagClass = 'tag3'
} else {
tagClass = 'tag' + (index + 1)
}
return (
<span key={item} className={[styles.tag, styles[tagClass]].join(' ')}>
{item}
</span>
)
})
}
},[])
// ...
return (
// ...
<div className={styles.tags}>
<div>{renderTags()}</div>
</div>
// ...
)
浏览器报错:
请问代码出了什么问题?请问正确的写法是什么?望在现有代码里举例说明