在使用的react版本如下:
已写的部分代码:
import React, { Component, useState, useEffect } from 'react'
import { AiOutlineDatabase, AiOutlineFire } from 'react-icons/ai'
import { CgSmartHomeWashMachine, CgSmartHomeRefrigerator } from 'react-icons/cg'
import { SiVfairs, SiInternetexplorer } from 'react-icons/si'
import { WiHot } from 'react-icons/wi'
import { MdPersonalVideo } from 'react-icons/md'
import { IoWaterSharp } from "react-icons/io5"
import { TbSofa } from 'react-icons/tb'
// 所有房屋配置项
const HOUSE_PACKAGE = [
{
id: 1,
name: '衣柜',
icon: <AiOutlineDatabase />
},
{
id: 2,
name: '洗衣机',
icon: <CgSmartHomeWashMachine />
},
{
id: 3,
name: '空调',
icon: <SiVfairs />
},
{
id: 4,
name: '天然气',
icon: <AiOutlineFire />
},
{
id: 5,
name: '冰箱',
icon: <CgSmartHomeRefrigerator />
},
{
id: 6,
name: '暖气',
icon: <WiHot />
},
{
id: 7,
name: '电视',
icon: <MdPersonalVideo />
},
{
id: 8,
name: '热水器',
icon: <IoWaterSharp />
},
{
id: 9,
name: '宽带',
icon: <SiInternetexplorer />
},
{
id: 10,
name: '沙发',
icon: <TbSofa />
}
]
function HousePackage() {
// 选中名称
const [selectedNames, setSelectedNames] = useState([])
// 根据id切换选中状态
useEffect(()=>{
const toggleSelect = name => {
let newSelectedNames
// 判断该项是否选中
if (selectedNames.indexOf(name) > -1) {
// 选中:从数组中删除选中项,也就是保留未选中项
newSelectedNames = selectedNames.filter(item => item !== name)
} else {
// 未选中:添加到数组中
newSelectedNames = [...selectedNames, name]
}
// 传递给父组件
props.onSelect(newSelectedNames)
setSelectedNames(newSelectedNames)
}
// 渲染列表项
function renderItems() {
// select 的值为 true 表示 选择房屋配置;false 表示仅展示房屋列表
// list 表示要展示的列表项
const { select, list } = props
let data
// 如果传了 select 表示:选择 房屋配置
// 如果没传 select 表示:展示 房屋配置 列表
if (select) {
data = HOUSE_PACKAGE
} else {
// 展示房屋配置列表
// 从所有的列表项中过滤出要展示的(list)列表项
data = HOUSE_PACKAGE.filter(v => list.includes(v.name))
}
return data.map(item => {
// 判断该项是否选中
const isSelected = selectedNames.indexOf(item.name) > -1
return (
<li
key={item.id}
className={[styles.item, isSelected ? styles.active : ''].join(' ')}
onClick={select && (() => toggleSelect(item.name))}
>
<p>
<i className={`iconfont ${item.icon} ${styles.icon}`} />
</p>
{item.name}
</li>
)
})
}
},[])
return <ul className={styles.root}>{renderItems()}</ul>
}
// 属性默认值,防止在使用该组件时,不传 onSelect 报错
HousePackage.defaultProps = {
onSelect: () => {}
}
export default HousePackage
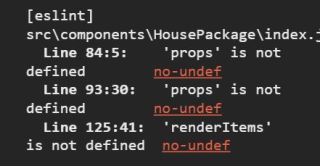
chrome浏览器报错:
请问代码出了什么问题?请问正确的写法是什么?望在现有代码里举例说明