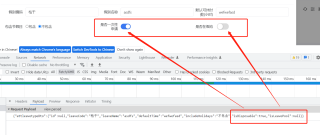
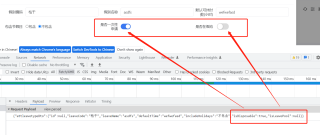
vue里面,新增界面,用n-switch组件的如果不点一下获取不到值
<n-switch
v-model:value="formModel.attleavetypeDto.isLeavePool"
:active-value="1"
:inactive-value="0"
/>


vue里面,新增界面,用n-switch组件的如果不点一下获取不到值
<n-switch
v-model:value="formModel.attleavetypeDto.isLeavePool"
:active-value="1"
:inactive-value="0"
/>


按你设置的0、1,在页面加载的函数中设置formModel.attleavetypeDto.isLeavePool=0或1,或者data中定义时设置isLeavePool:'0'或'1'