使用ros2djs,拉取到地图资源到一个canvas之后,想要在canvas上画线,发现线条会闪现消失
核心代码如下
var can = document.getElementsByTagName('canvas');
can = can[0];
var ctx = can.getContext("2d");
can.onmousedown = function(e) {
//按下可以画
ctx.moveTo(30,30);
var x = e.clientX - can.offsetLeft;
var y = e.clientY - can.offsetTop;
ctx.lineTo(x,y);
ctx.stroke();
}
运行结果及报错内容

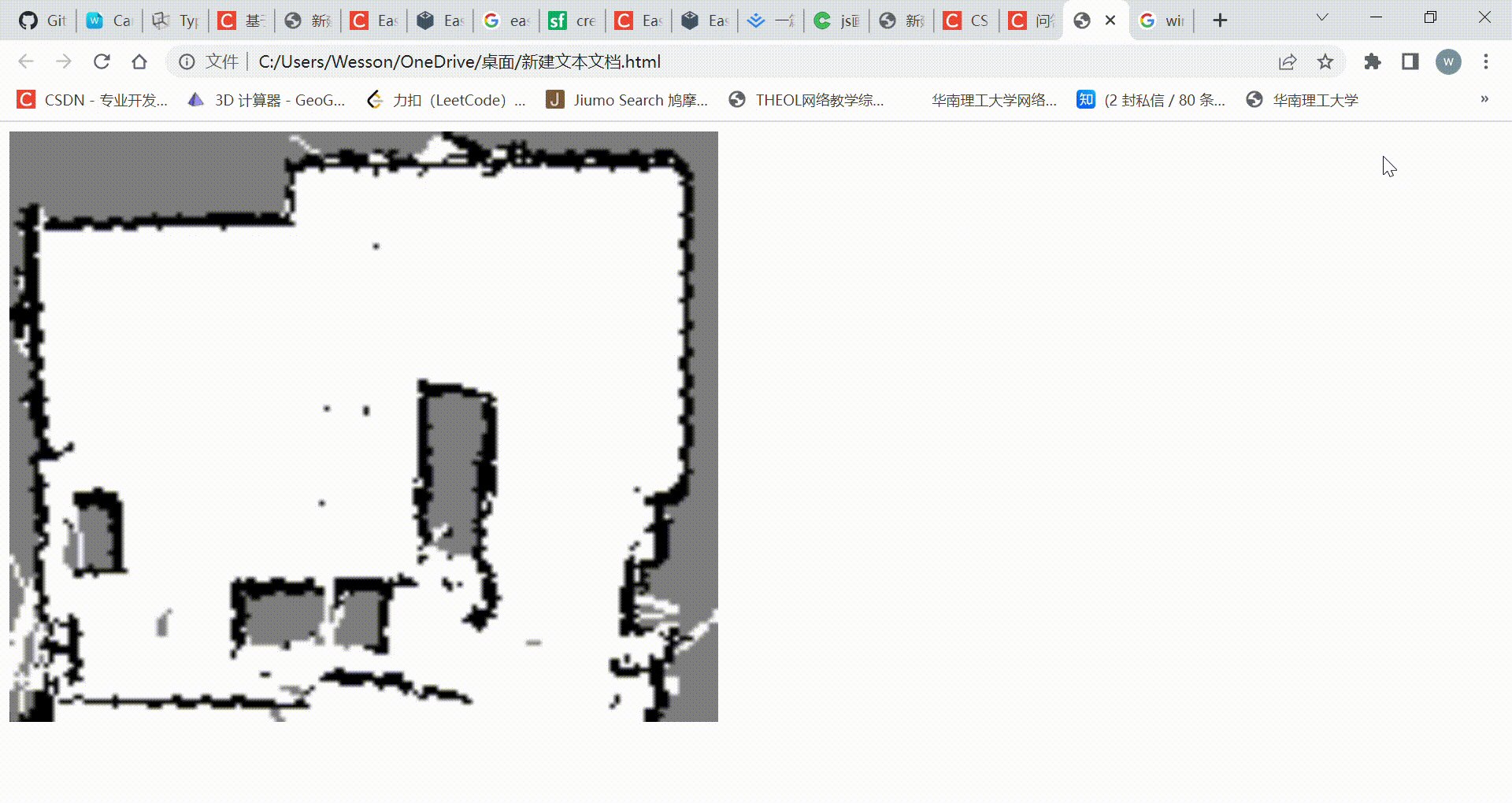
大概过程是,通过js向一个地址请求图片资源,会自动创建一个canvas标签用来显示图片。
我想要做的就是在这个图片上进行涂鸦,效果如动图

点击鼠标之后,生成了一条线,但是线很快就消失了。
本人是业余js选手,怀疑这个问题涉及到图层渲染相关,但是无从下手解决,希望有朋友能指点!

