要求:
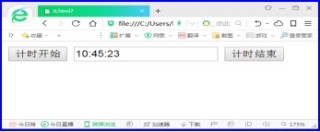
① 页面按图进行布局。
② 点击计时开始文本框内的文本每秒钟改变一次,与系统时间保持一致。
③ 点击计时结束文本框内的文本暂停变化。
④ 分别编写计时开始和计时结束函数完成相应功能。
⑤ 当小时、分钟、秒数值小于10时,首位要补0。
(1)新建html文档,在<script></script>标签之间书写JavaScript代码实现功能。
(2)采用<form><input>等标签完成页面内容的编写。
(3)编写开始计时和结束计时的函数。
(4)分别在计时开始和计时结束按钮上通过onClick事件绑定计时和结束函数。
注:
1)采用JavaScript的Date对象获取当前时间。
2)计时采用setInterval(code,millsecond)实现;计时结束采用clearInterval(id)
实现,其中id为setInterval函数对应的ID标识。