react 数组复制
问题链接:
Updating Arrays in State
A JavaScript library for building user interfaces
https://beta.reactjs.org/learn/updating-arrays-in-state#making-other-changes-to-an-array
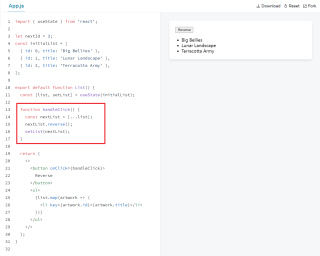
这是react新版官网文档,目前正在学习,个人感觉比老版结构更清晰。但在学习中遇到一个疑问:


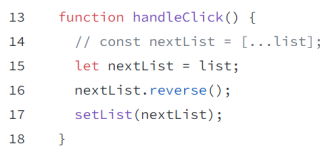
同样是浅拷贝,为什么直接赋值一个新数组不能生效,ES6解构则生效。尝试在reverse前后加打印,结果显示确实反转了,但页面不生效,想问下是为什么。
